If you ask a certain group of people what rhymes with “blocks”? The answer will be WordPress, the leading CMS out there. Everyone has their way of doing things and for WordPress, everything is tied to “blocks”. The concept of blocks started with the Gutenberg editor in WordPress version 5.0, where they were initially used to add content to posts and pages. But now thanks to WordPress Full Site Editing or FSE, blocks are present site-wide and it’s a good thing.
We will take a look at what is Full Site Editing, the features it brings to the table, and its advantages and disadvantages also
What Exactly is FSE or Full Site Editing in WordPress?
To put it simply, WordPress Full Site Editing is where we can edit the entire website using blocks. The full site editing combines various elements like Site editor, Template editor, Global styles, Blocks, and Block Patterns to make this possible. The blocks that were initially limited to posts and pages are now available sitewide. You can find blocks present in the header, footer, navigation, and so on.
Initially, Full Site Editing was introduced in WordPress version 5.8. But users had to use the Gutenberg plugin to unlock the FSE features, but all that has changed with WordPress version 5.9. From WordPress 5.9 you only have to pick a block theme and no need to depend on the Gutenberg plugin.
With full site editing, you can make site-wide changes from one place, and no need to switch screens or depend on a third-party editor.


The biggest advantage of this is that you can make the needed changes in an instant, without the need to know any coding. This is one of the main advantages, thereby helping users who don’t know how to code make the necessary changes effortlessly. Now, thanks to full site editing you only need to drag and drop the required blocks to make the needed changes. FSE also allows WordPress to face the challenges thrown by third-party visual builders like Divi or Elementor.
One point to always keep in mind is that full site editing is only available if you are using a block theme and are on WordPress version 5.9 and above.
Also read: WordPress Block Themes for Full Site Editing
What is a WordPress Block Theme?
The block themes were introduced with WordPress version 5.9 and the library has been growing ever since. As you have guessed by now, the block theme is entirely comprised of blocks. These themes utilize the blocks site-wide and don’t have them limited to the content area. This in turn means that the users can use the block editor outside the content area. With block themes, you can edit the entire visual layout of the website without having the need to edit the theme’s various files or make use of the Customizer.
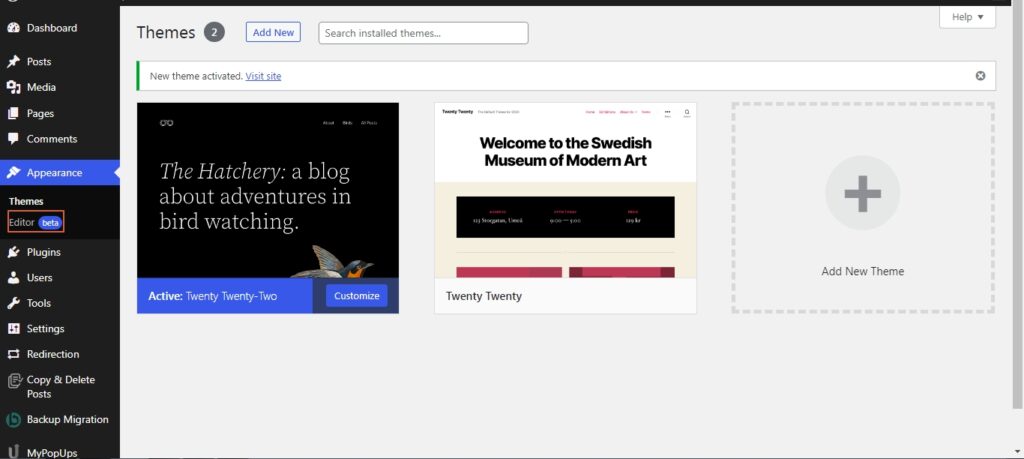
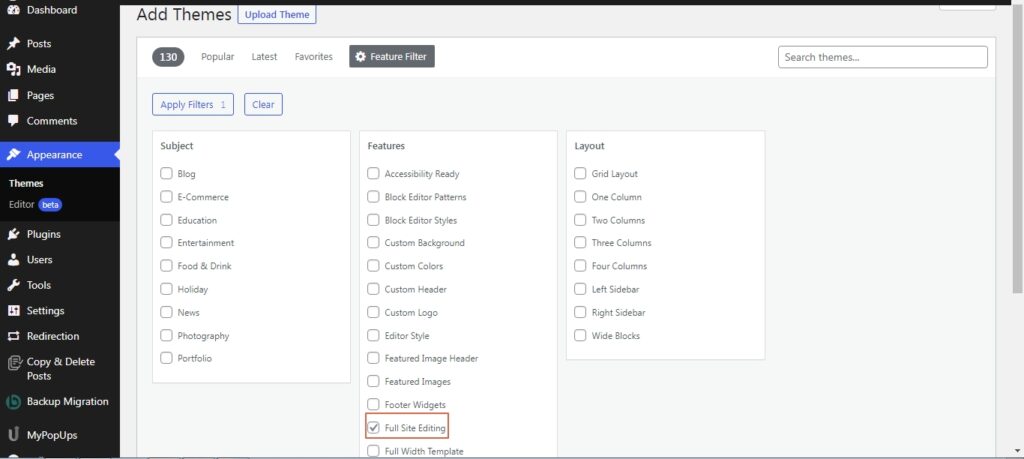
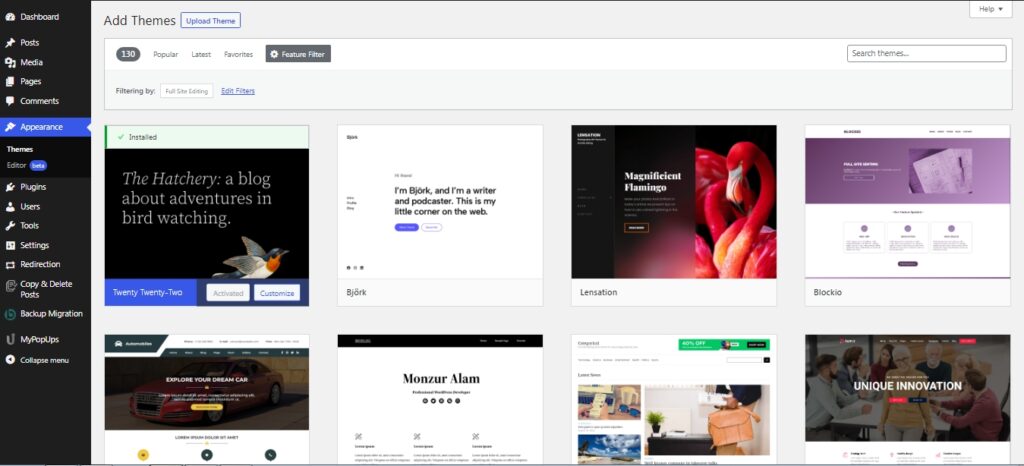
To find block themes that support full site editing, all you have to do is head over to Appearence> themes>Add new>filters and select the full site editing filter and search for the themes.

Now the result page will only show block themes that support full site editing.

The most widely used block themes available in the repository are Twenty Twenty-Two, Zeever, and Zoologist.
The Main Components of WordPress Full Site Editing
The main elements that constitute and give life to full site editing are:
1. Site Editor
The site editor is where everything comes together. The site editor is a Gutenberg-based theme editor where you play around with blocks. In essence, it’s where the magic happens. You have everything you need in one place. You can make changes to the entire website from one screen.
You can customize the templates, edit the menus, choose the global styles, add new blocks, and many more. The editor is still in its beta version, meaning that it is constantly growing and being refined. To access the site editor make sure you are running an FSE theme and WordPress version 5.9 or above.
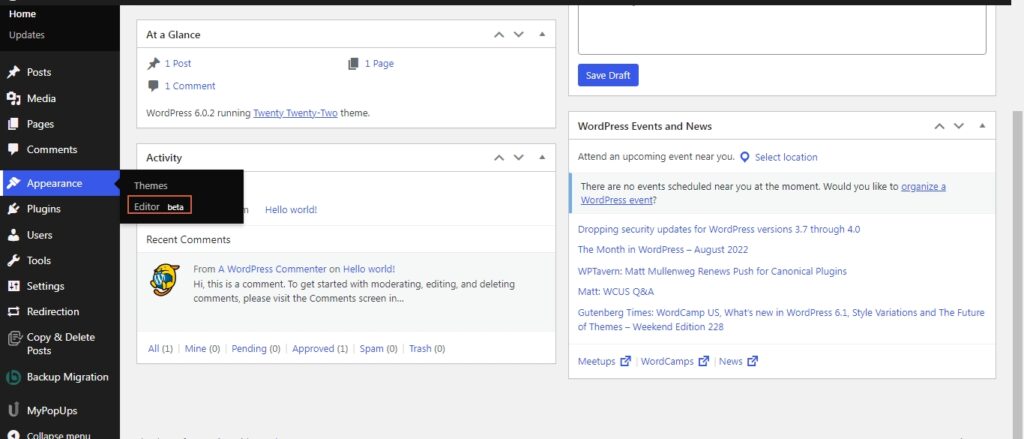
Head over to Appearance and select Editor beta.

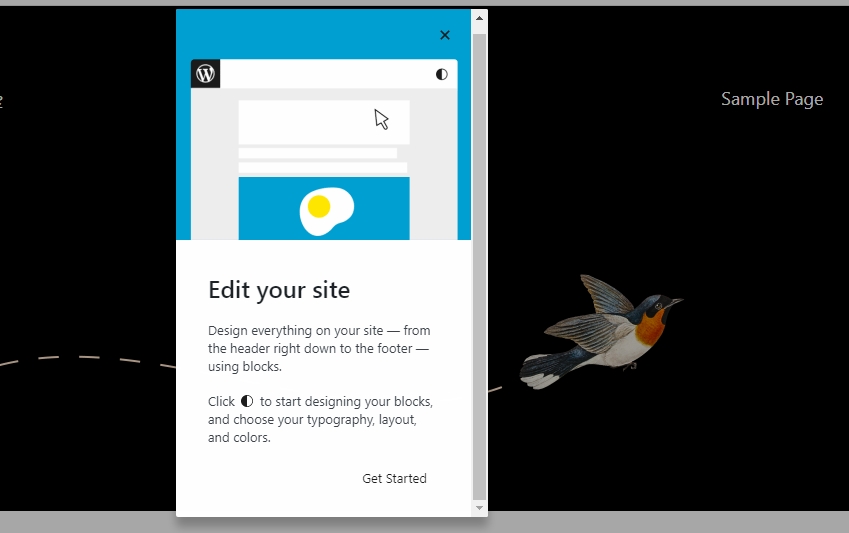
On the next screen, you will be taken to the editor. You will be shown a pop-up to the new site Editor.

After this, you will be taken to the home page of your website by default.

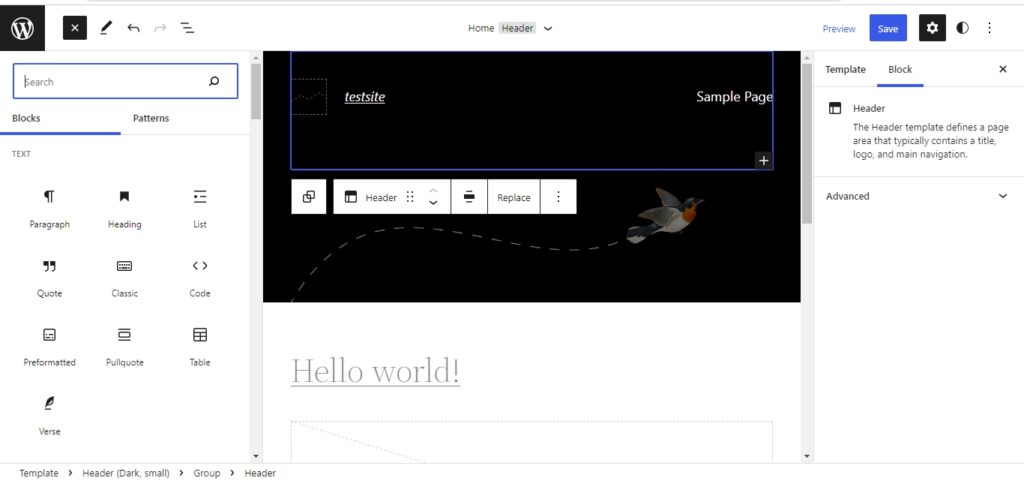
From here you can start making the necessary changes and also see the changes instantly.
2. Template Editor
The template editor is more focused on allowing us to develop and customize templates for certain pages and posts.
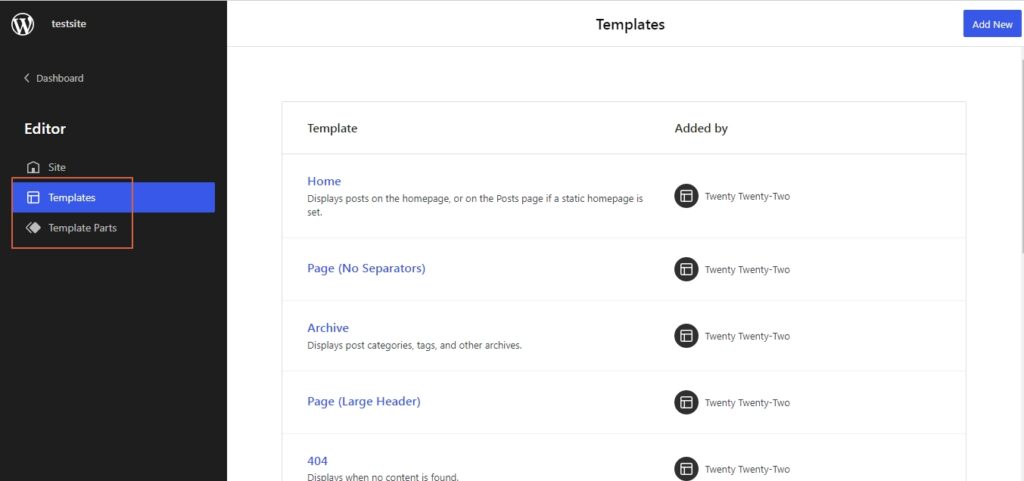
Now to access the template editor, all you have to do is to click on the WordPress logo.

The template editor is divided into two parts:
- Templates
- Template parts
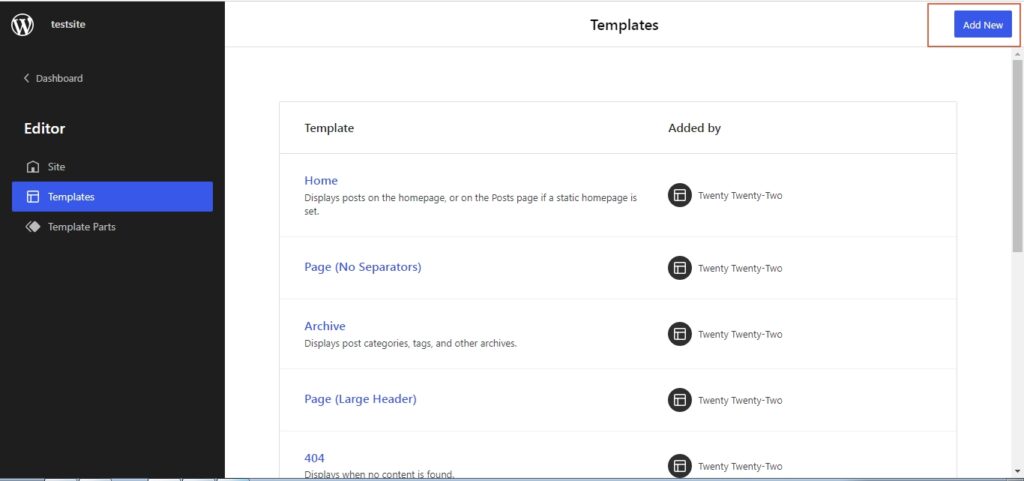
Firstly we will start with the template section. Templates in WordPress refer to the complete layout of a webpage. They determine how each web page will look. From here you can either edit the available templates depending on the theme or create an entirely new one. To create a new one just click on the “ADD New”.

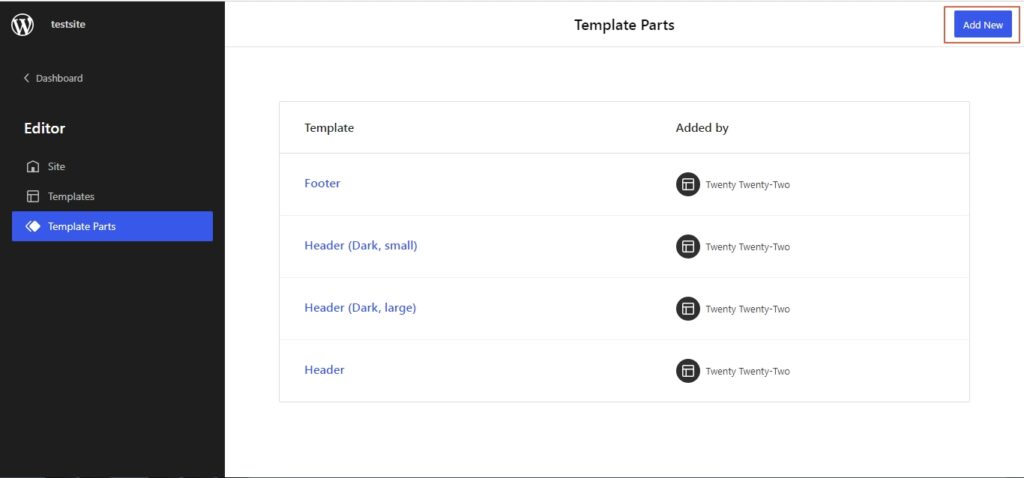
Now, we will move to the template parts. The individual parts that make up a template are housed in this section. The template part that will be common in almost all the themes will be the header and footer. The process is the same, choose the part you want to edit or create a new one by clicking on Add New.

3. Blocks
In the initial days, blocks shipped out with the Gutenberg editor were limited to posts and pages. With the introduction of blocks, it was easy to add new content, be it images, videos, quotes, and more. Blocks saved time and helped users in being more efficient.
Then WordPress decided to bring the block functionality site-wide. The main advantage is that even a person with little to no coding experience can customize the site and make it stand out. One can now create a header, footer, and menus, effortlessly thanks to the blocks being site-wide.
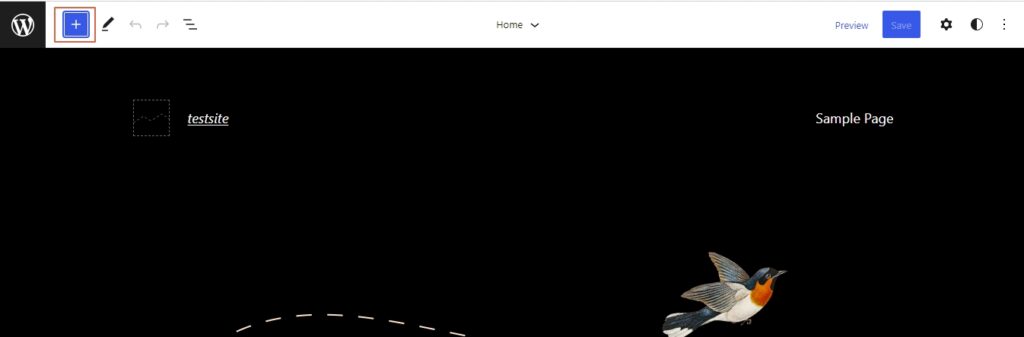
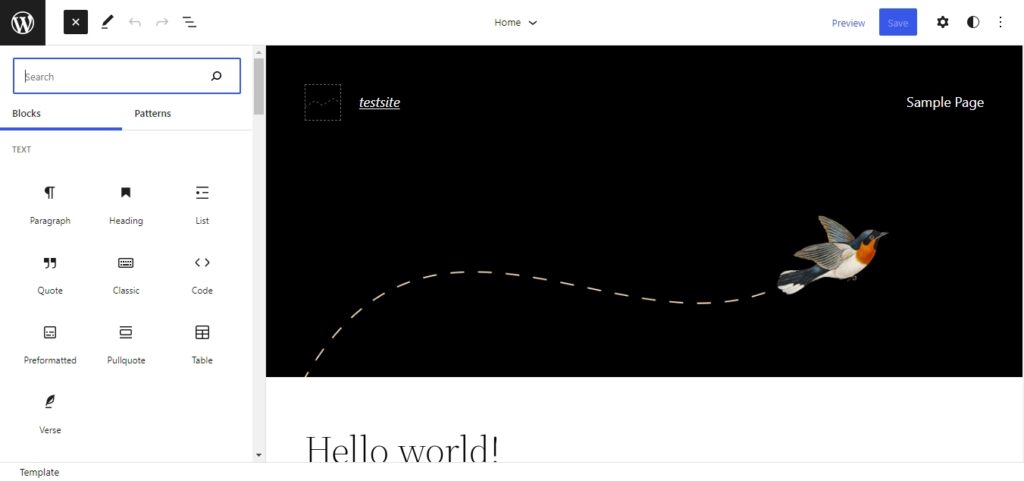
To start using blocks in the block themes to make site-wide changes, head over to the Editor beta and click on the “+” icon.

Once this is done, you will be presented with all the available blocks in the current FSE theme you are using.

The available blocks are divided into different categories. They are:
- Text
- Media
- Design
- Widgets
- Theme
- Embeds
With the presence of all these blocks, editing your site has become a breeze. The use of blocks in full site editing removes the element of complexity that existed when it came to customizing the web page layouts.
4. Block Patterns
Block patterns fuse different blocks together. What happens here is multiple blocks are combined to create a visually pleasing layout. They are customizable and allow users to add their content. The block patterns can be added to both posts and pages.
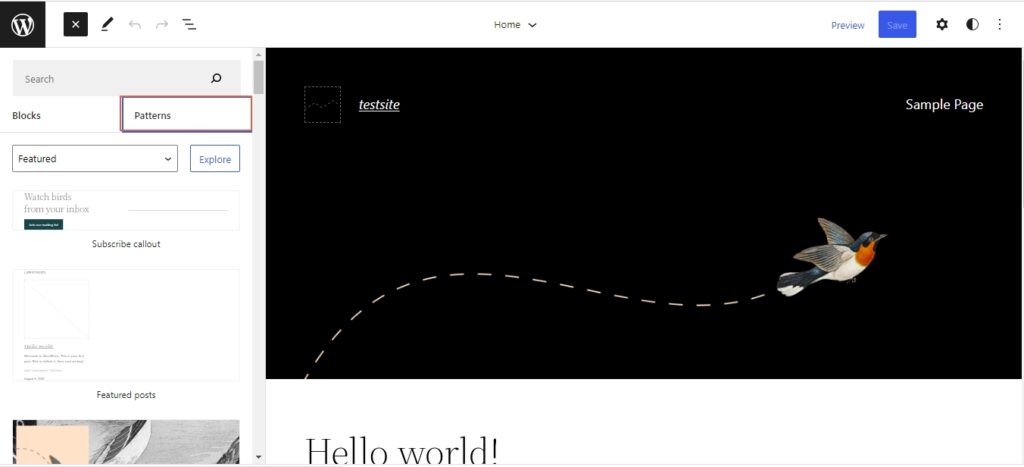
The biggest advantage of using block patterns is the ability to create beautiful layouts in the minimum time frame. You can find the block patterns by selecting the “+” icon and heading to patterns.

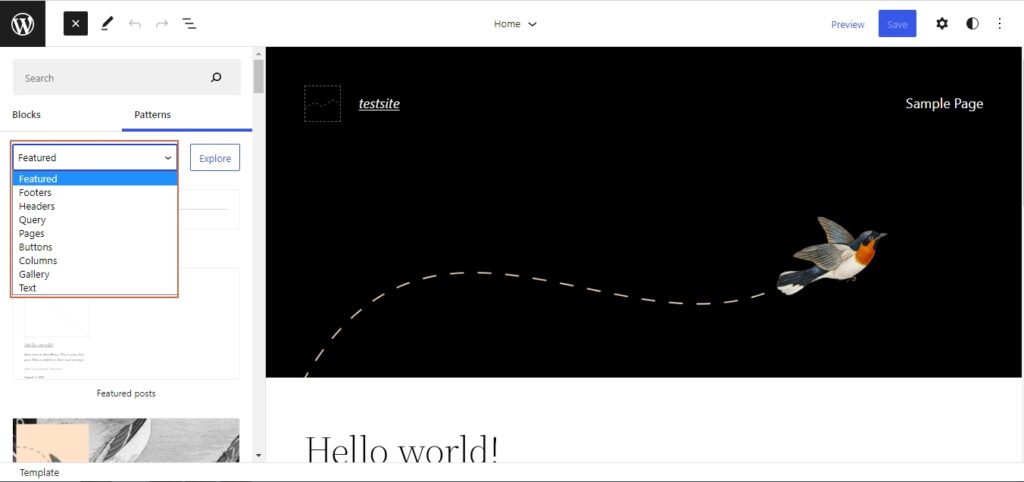
By default, you are presented with the featured patterns. But you can browse the various patterns for different categories by selecting the appropriate option from the drop-down menu.

Choose the pattern of your liking and make the necessary changes. That’s all there is to create a beautiful layout with block patterns. Block patterns are now an essential aspect of WordPress, that they have an entire repository just for patterns. You can explore patterns and copy the ones you like and use them on your website instantly. Be it on posts or pages.
5. Global Styles
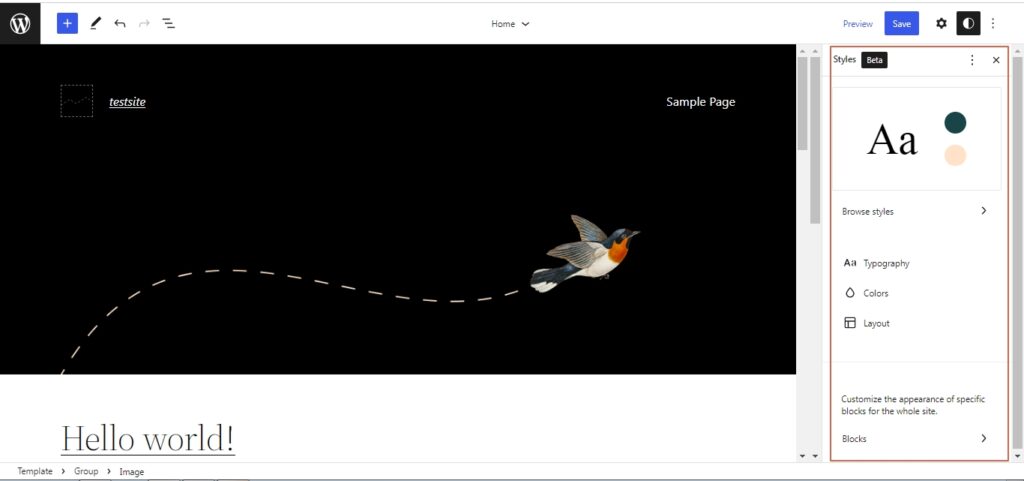
Control how your website looks with just a click. That is what global styles bring to the table. With global styles, you can change the font, colors, layout, and even customize individual blocks. You can access the global styles option from the top right corner, by heading over to styles.

But if you want you can also style pages individually after the global styles have been applied. To do this, you have to edit the pages individually.
The Advantages and Disadvantages of WordPress Full Site Editing
The main reason for introducing full site editing in WordPress was to iron out various issues. These issues were always getting in the way of WordPress, especially the lack of a drag-and-drop visual page builder and how users had to depend on third-party builders. With FSE and block themes that is not the case anymore. But still, FSE has a long way to go.
The advantages of full site editing
Ease of use
Now, thanks to full site editing, even a novice user can create visually stunning websites. Thanks to blocks and block patterns one can create websites by making use of the drag and drop feature with no need to know how to code.
Save Time and Flexibility
With the use of block patterns and premade templates, the users can create visually stunning layouts in the minimum amount of time. This applies to both posts and pages. These block patterns are completely customizable and reusable.
Single Editor
Now, with full site editing in WordPress, you can edit the entire website with one editor on a single screen. You need not switch tabs or edit the theme’s files to bring about the desired changes. Thereby allowing users to stay more organized.
The disadvantages of full site editing:
Limited to block themes
The functionality of the visual drag-and-drop builder is only available to the users if they are using a block theme. If you are using a regular theme and not a block theme, you still have to make use of the customizer, theme’s files, and move between different screens to get the job done.
A work in progress
The editor is still in its beta version, meaning we are a long away from seeing the true capabilities of FSE. We are also limited to the available block patterns and other plugins in the repository to create a unique website.
Wrapping Up
WordPress Full Site Editing brings in a lot of features that the users were longing for a long time. FSE still has a long way to go before it takes on its true form. We have covered all the features that FSE offers to the users, how they are beneficial and how you can utilize them.