The WordPress Photo Directory has recently received a visual overhaul. It now uses block-based components and utilizes a child theme alongside the shared WordPress.org parent theme. This overhaul is the combined effort of the Meta and Design teams.
Nick Diego who announced this change said,” This visual refresh is part of the continued effort to establish a consistent design language across WordPress.org.”
Then vs. Now: The WordPress Photo Directory Revamp
As per the announcement post the various list of updates include, “ This update involved converting all elements to blocks and standardizing the layout, typography, and colors.”
Here’s a glimpse of the WordPress Photo Directory homepage, showcasing its look before and after the update.
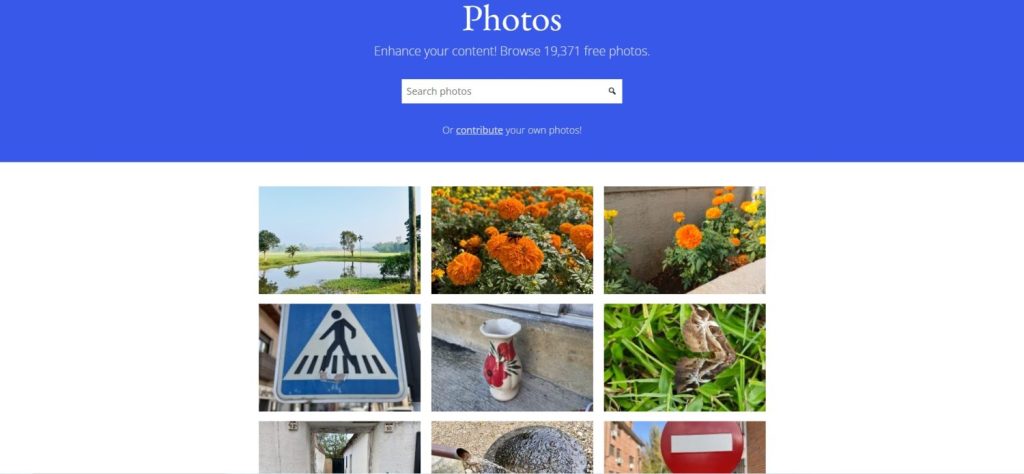
This is how the directory appeared to users before the revamp.

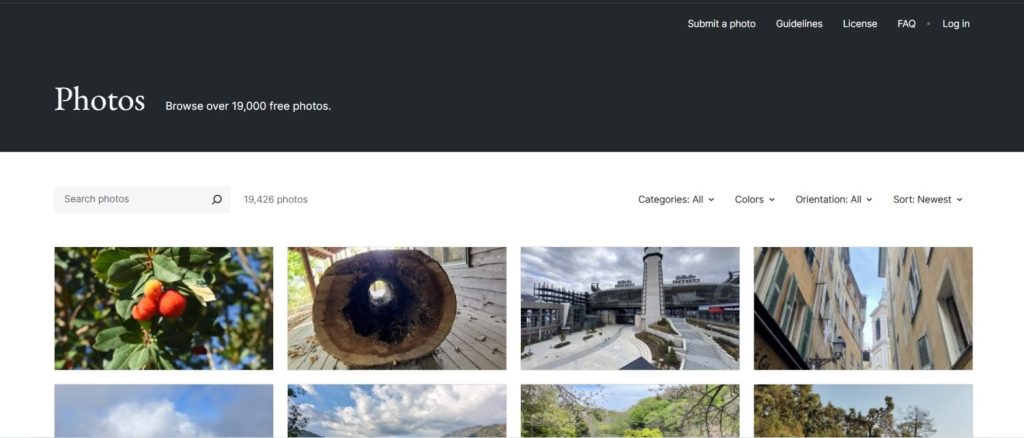
This is how the revamped Photo Directory looks. It now includes new search filters on the homepage itself.

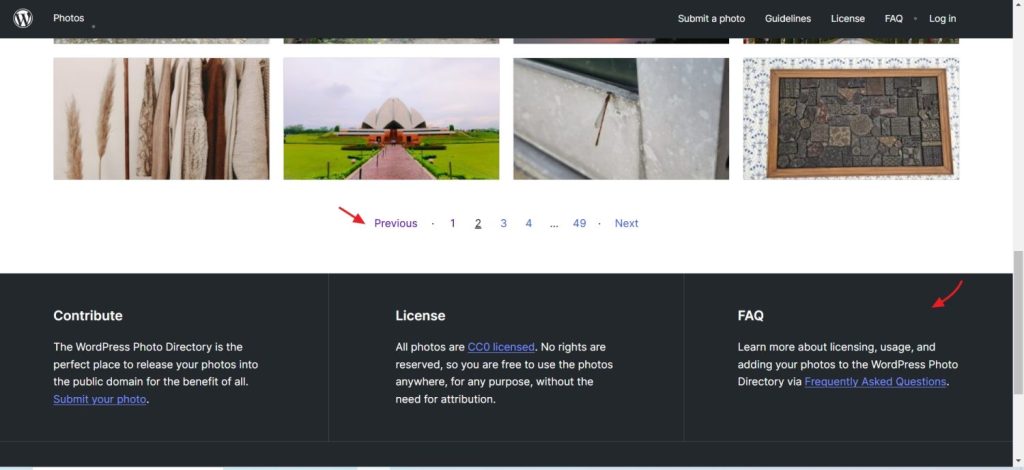
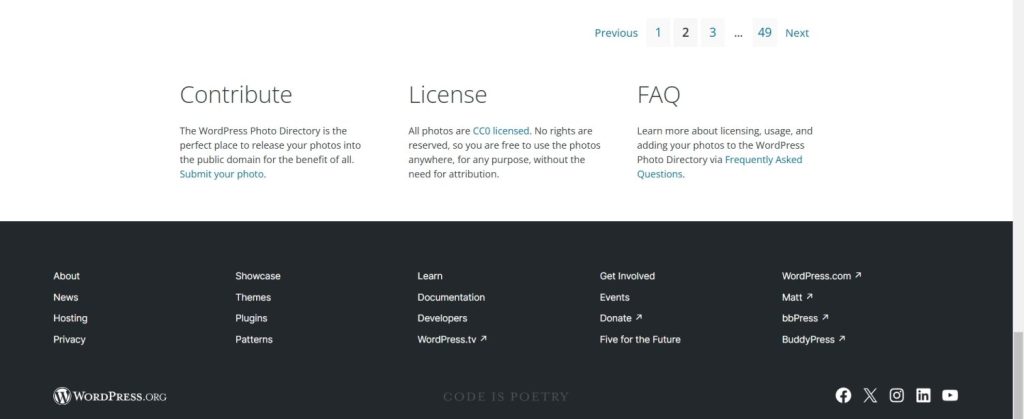
The pagination has been center-aligned on the new theme, along with changes to how the text content above the footer is shown.

Here’s how it was on the previous theme.

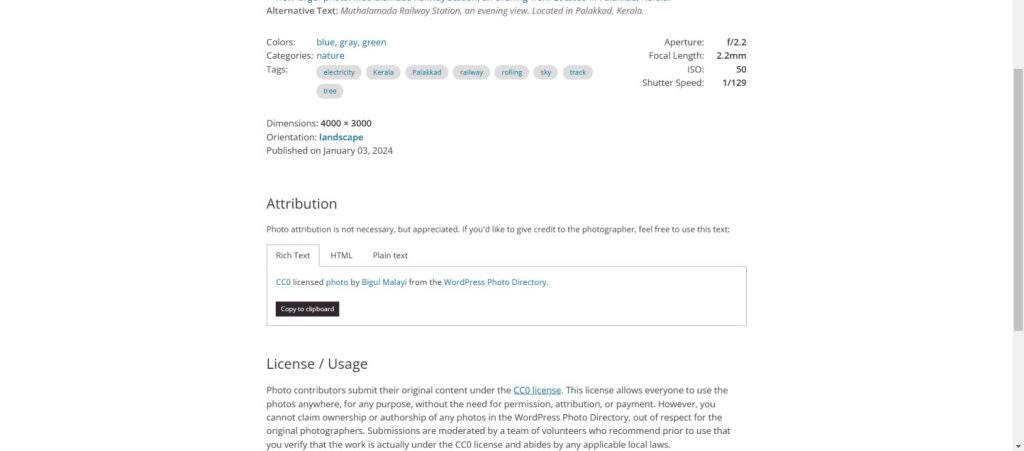
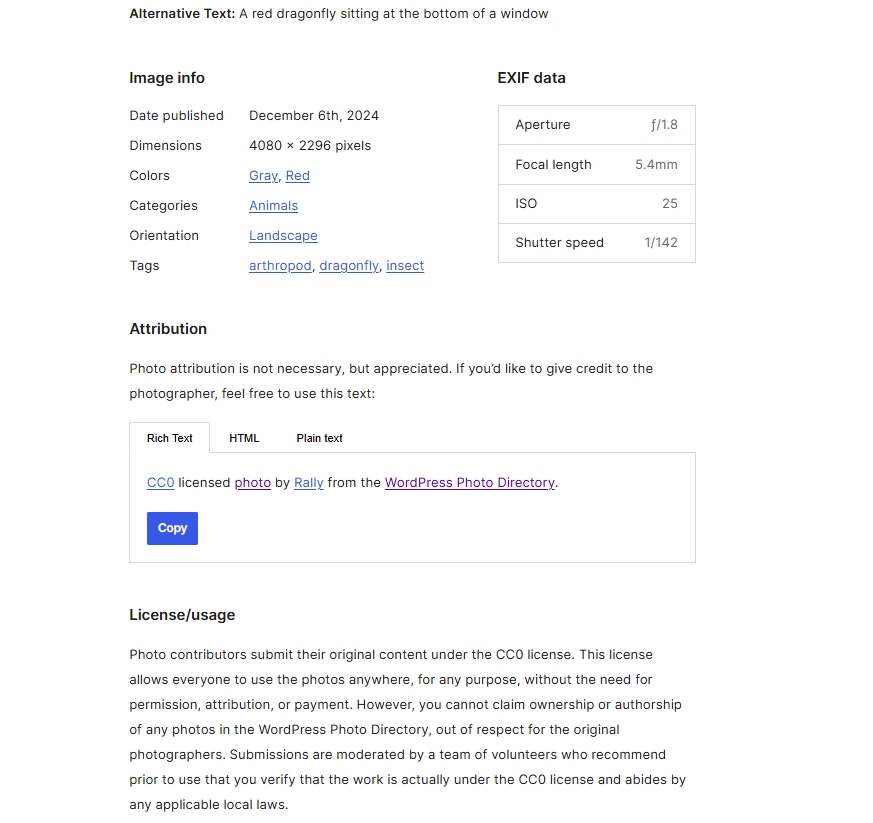
The next significant change becomes apparent when previewing an image. The layout for displaying image information has also been reworked.
With the previous theme, the way in which the image details were shown was like this.

The redesigned layout with the new theme is as follows.

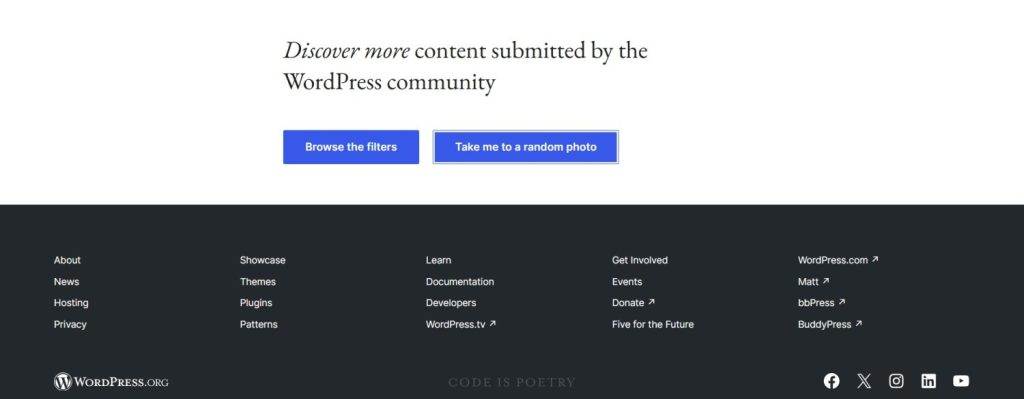
The new theme also has a “Discover more” area allowing the users to view a random picture or make use of the various filters to refine the search.

If you spot any bugs with the new theme or have suggestions, you can report them on GitHub by adding an issue or starting a discussion.