Regardless of which theme you use, getting to test a WordPress theme is one of the appealing things of building a fresh WordPress site. When you install a new theme on a raw website, it’s hard to know how the theme looks and functions. For your knowledge, there are a few ways you can test your new theme to make sure it functions accurately without putting your live website in danger.
When you are choosing a theme, it’s vital to select the appropriate one. Checking the reviews or even seeing a demo is a good start, but they aren’t really enough to judge a theme’s heart and soul. For example, a particular theme might appear impressive but could have problems beneath the lid. In this article, we will explain a few methods to test a WordPress theme before and after buying the theme.
Why is it important to test the theme before using it?
Consider you have just installed a new WordPress theme either for free or after paying a huge price. Definitely, the next thing you want to do is to see how it appears and set it up as your default website design. So, you activate the theme which is when you realize that it is not fitting to the latest version of WordPress. Now, this can destroy your entire website design. Your customers and website viewers will begin to complain about obstacles while navigating the website. Soon you will end up reverting to your old theme design.
This is only an example of the night terrors you may face while installing a new WordPress theme. So it’s always good to test a new theme before installing it as the website’s default design. This will help you to determine if the theme works the way you need it to, whether it’s compatible with the plugins you plan to use and see how it handles different media.
Also read: Best Free WordPress Themes
How to test a WordPress theme?
There are different ways you can test drive a WordPress theme. We’ll guide you through each method, step by step.
Method 1: Test Theme Using A Local WordPress Installation
Most of you might not want to test your theme straight on your live site because it can really mess things up. Therefore the best alternative is to try it on a WordPress site that has been installed locally.
There are some themes that need a proper setup to test a theme. For example, themes built with page builder plugins and shop themes that use WooCommerce require extra plugins to perform properly. In such cases, other methods won’t work and you will have to use a local WordPress installation for testing. Establishing a WordPress site locally will give you an accurate testing ground for website development since the local WordPress site can’t be accessed by other people. So, once you have a hideout for testing, you’re ready to proceed!
STEP 1: Download WordPress
To begin with, first, download the newest version of WordPress Theme Unit Test Data that allows you to replicate the look of a site that’s been present for a while. Once you import all the data of your website, WordPress will naturally create a bunch of pages, different posts, menu items, and more. This lets you do a much more sensible test of your potential theme.
STEP 2: Import Data
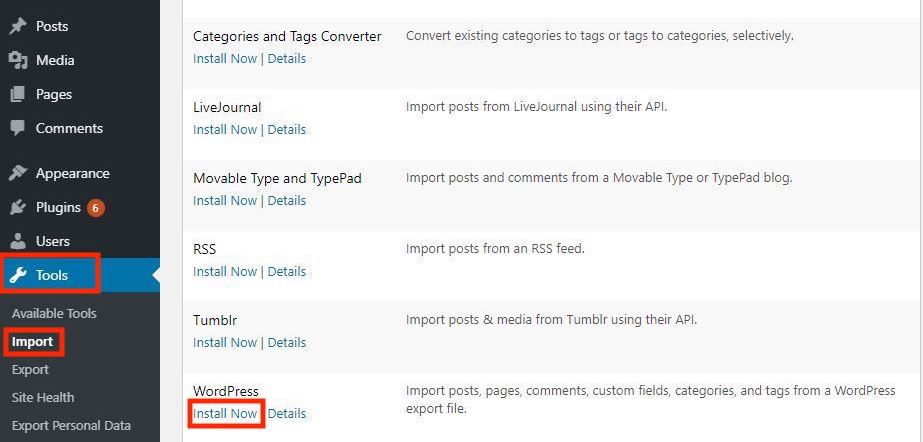
When the downloading is over, access your testing site’s dashboard. Then, go to the Tools> Import, and look for the WordPress option at the bottom. If this is the first time you are using this tool, you will need to click on Install Now.

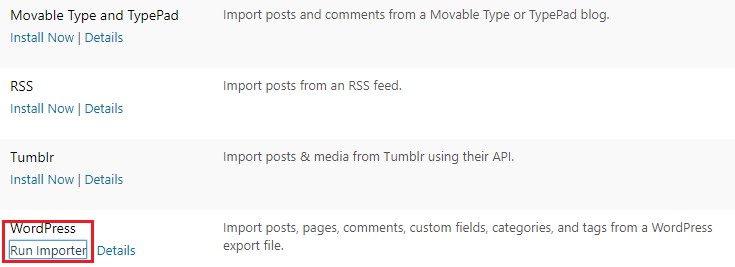
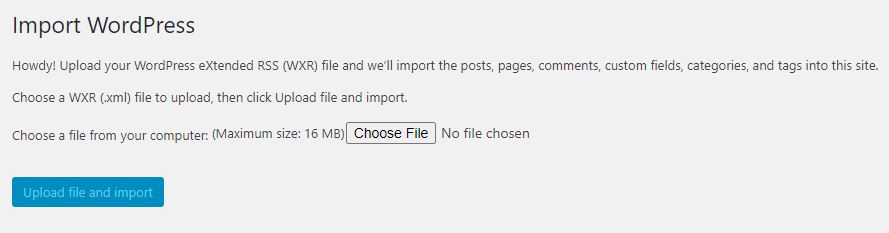
Once the installing is over, it will be replaced by a Run Importer link which when you click will lead you to an option to upload an XML file.

Choose File button, locate the WordPress Theme Unit Test Data on your computer, then click on Upload file and import.

On the next page, WordPress will provide options to add fictional authors for your dummy content. You can either set up fictional authors or leave these settings unmoved, to ward off complexities. At the end of the page, you will also see an option to import the attachments for your content. Select this to include images to your posts and pages, then click on Submit. When it’s done, your website will be full of dummy content and you are ready to test your new theme.
STEP 3: Install theme and start testing!
Thus, with a local WordPress installation, you will be able to test your theme with plugins and even add demo content to personalize the design without harming your live website.
Also read: Fastest WordPress Themes
Method 2: Testing theme with a Plugin
If you have already bought a theme and have it downloaded on your computer, you can test the theme on your own website. Calm down, it won’t harm your website. This method will allow you to test and view a theme without changing the current theme of your website.
WP Theme Test is the plugin that allows you to test a different theme on your website without alternating the default and currently active theme. Thus, your website visitors will see the same old theme whereas the admin gets to test new themes.
In order to install the plugin, go to your WordPress dashboard, and select Plugins > Add New. Then search for WP Theme Test and click Install and Activate the plugin from WordPress repository.
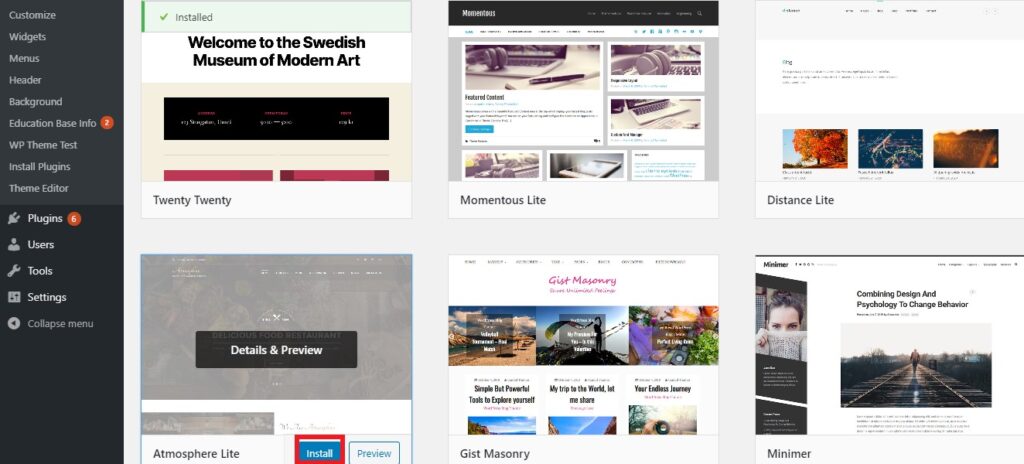
The next step is to install the theme that you want to test. Once the installation is over, make sure that you don’t activate the theme!

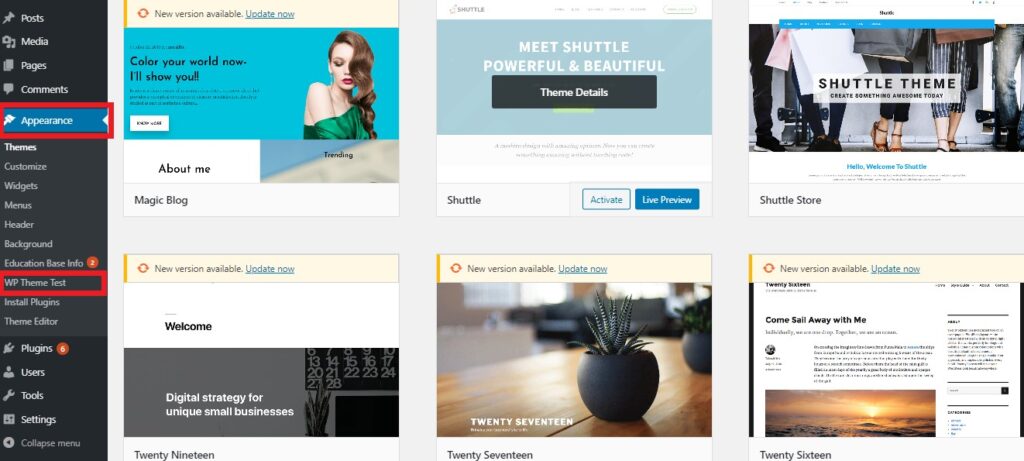
Navigate to the WP Theme Test plugin page by clicking Appearance > WP Theme Test.

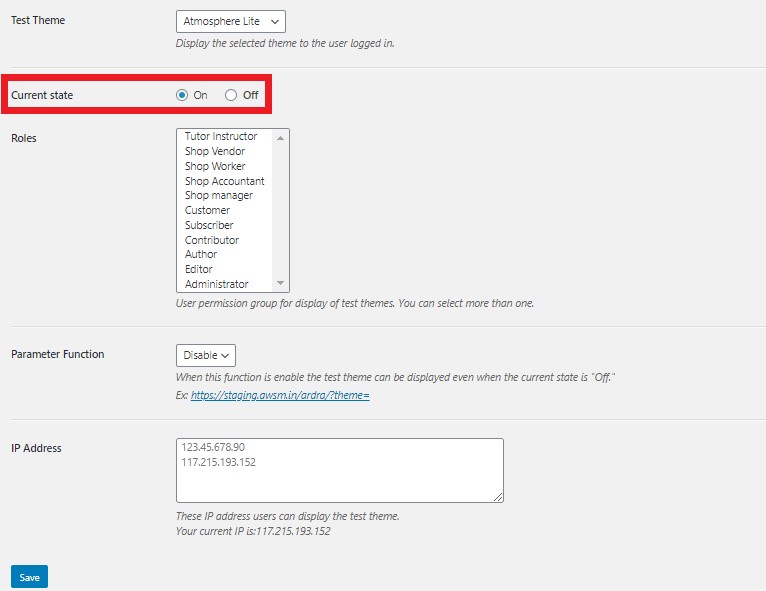
From there you can choose the theme you want to test using the Test Theme drop-down menu. Select the theme you have just installed and change the Current State to ON. Don’t forget to tick on Save the changes.

Now, go visit your website while staying logged-in to WordPress and you will see the new theme functioning. This means, only logged-in users and admins can see the new theme. Usual website visitors will still see the old theme design.
Also read: Best Multipurpose WordPress Themes
Method 3: Testing the theme Using Preview Website
As mentioned earlier, just because a theme looks neat doesn’t mean it is ideal for your website or functions perfectly. So before you select the install/buy button to get the WordPress theme of your choice, there are some tests you can run to ensure it’s up to the top-notch quality.
Check compatibility
Essentially, you need to assure that the theme you are going to use is compatible with the newest version of WordPress, prominent third-party plugins, and various browsers. For instance, if you are aiming to set up an online store, you have to buy a theme that is consistent with WooCommerce Plugin(or any other eCommerce Plugin) or a theme compatible with the Elementor page builder if you wish to smoothly customize the theme design. You can analyze the theme compatibility by going through the theme page on the marketplace.
Do not forget mobile screens!
You should also check how the theme looks like on mobile devices and in various resolutions. The effortless way to do this is to use your browser’s innate development tools to individually test the theme under different device resolutions. For that, open the demo website of the theme by clicking on the Live Preview button on the marketplace page of the theme. Then access the browser developer console by selecting Control+Shift+I on Chrome (Control+Shift+M on Firefox). From this page, you can choose various device settings to preview the theme. These are some of the core tests you can use to examine the design and the responsiveness of the theme before buying it.
Once you install and activate your new theme through the normal procedure, you can test it even further. Although it may take some time, the testing process is very simple. If you are going by this method, check the following points to ensure that your theme is ideal for the website:
- Visit each of the main pages on your website, and check if all of the elements are displaying correctly. Check a few of your posts at random to see if the theme presents them in a way you like. Also, ensure that the contents are readable
- Test the widgets you have in mind to use on your main site, and decide if the theme displays them accurately.
- Install any plugins that you require on your website, and test if their functionality works with your new theme.
If the theme breezes through each of these steps, you are set to go. Once you are ready, you can set up the theme as default on your new WordPress site, and make more customizations to the design and layout as possible.
Also read: Best Niche WordPress Themes
Bonus Tools for Testing a WordPress Theme
WordPress Theme Check Plugin
The Theme Check plugin is an easy way to test your theme and make sure it’s up to spec with the latest theme review standards. With it, you can run all the same automated testing tools on your theme that WordPress.org uses for theme submissions. The tests are run through a simple admin menu and all results are displayed at once. It is maintained by WordPress’ own developers and using this plugin is the easiest way to make sure your theme is 100% WordPress-compliant.
InstaWP.com

InstaWP is an online WordPress sandbox that can serve as the perfect testing ground for your development purposes. This WordPress sandbox environment allows you to create WordPress sites for testing purposes in less than a second with SSL certificates, automatic domain, the ability to configure the PHP and WP versions, and comes with in-built tools.
They also have an extension for the chrome browser which acts as a companion app for InstaWP. Using this extension, you can launch WordPress instances from the Repository. After installation visit any theme and click on Launch. You can test the theme without downloading and installing it. The sandbox feature is free, but they also have premium plans that start at $9/month which unlocks even more features.
TasteWP.com

TasteWP is a new platform serving as a developing and testing place where developers can experiment with core WordPress, plugins, themes, widgets or other add-ons for WordPress. This WordPress sandboxing solution allows users to spin up a new WordPress instance in a matter of seconds. It’s easier than maintaining a local development environment, which many casual WordPress users have not taken the time to set up.
Documenter
This free documentation generator is sure to be your good friend in dealing with the documentation part of your theme. Aside from helping us write the documentation, it generates a beautiful format with no additional work on our end. It is a great help especially to authors of marketplaces which are very strict when it comes to the documentation part.
WP Test

WP Test has a fantastically exhaustive set of test data to measure the integrity of your themes. A lot of developers especially distributed theme developers use WP Test when making WordPress-centric software. The WP Test data is based on recommendations from WordPress’ Theme Unit Test data found in the codex. The site is very simple and includes only a download and a demo button.
Theme Unit Test
The Theme Unit Tests are manual tests to walk through to test theme functionality and how the theme responds to the edge-cases of content and settings. Created by the WordPress theme review team, theme unit tests will help ensure that your theme works perfectly in all conditions. It is a WordPress export file that can be imported into any WordPress installation by using the WordPress Importer. You can import it into your local development environment to test your theme.
Conclusion
These are some of the beginner-friendly methods to test a WordPress theme. On the whole, it is always best to stay away from outdated, and pirated WordPress themes to ensure the security of your website. And try to buy WordPress themes from a reliable source that sells themes built with the latest code and technologies. If you are going for free themes, always download them from the WordPress repository. We hope this article helped you learn how to test your WordPress theme against the latest standards.