WordPress users are often confronted with a pivotal decision: the choice between the classic editor and the innovative block-based approach. This dilemma pertains to both – seasoned WordPress users contemplating the worthiness of transitioning and newcomers faced with the challenge of selecting the most suitable option.
For existing Classic Editor users, the question looms: is the transition to the new system worthwhile and well-suited to their needs? Conversely, for those just embarking on their WordPress journey, the question is one of discerning the right choice from the outset.
We will now delve into an in-depth analysis of both the classic editor and the Gutenberg editor, unraveling the primary distinctions between these two approaches.
The Two Different Editors in WordPress
Now there are two editors in WordPress, the classic editor and the Gutenberg editor, commonly called the block editor. For new users, this might raise a few questions,
- Why do two editors exist?
- Why do I only have access to one of them by default?
- If there exist two versions with the same purpose there has got to be a solid reason for it right?
The answer lies in the evolution of WordPress and the path it chose to stand the test of time. The default editor called the Gutenberg editor or the block editor is WordPress’ effort to reach out to a wider audience. WordPress eventually reached a point where it needed to push the envelope and in came this editor.
Compared to the classic editor, the block editor is leaps ahead, but as is the case with adapting to change, the initial reactions of the users were not that great.
Also read: WordPress Vs Wix: Which Platform Should You Use for Your Site?
The Classic Editor- Where the Journey Began
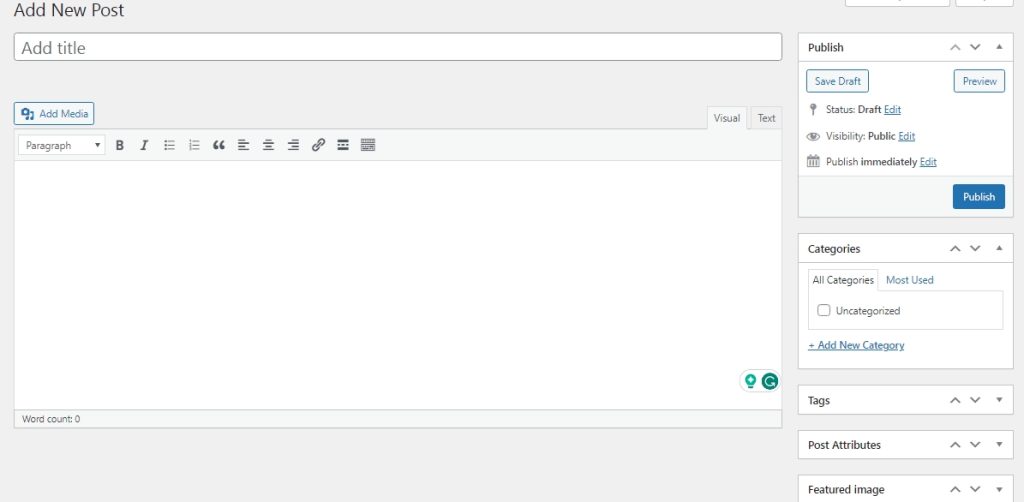
The classic editor has been with WordPress since the start and until WP 5.0 was released, it was the default editor. At that time, it was perfect. It ticked all the boxes, it allowed users to write, format it, add media, and publish it effortlessly.

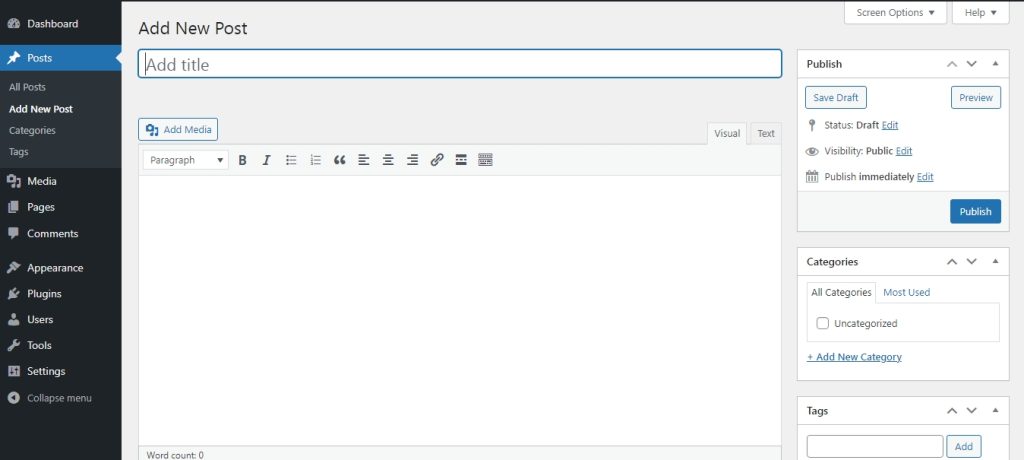
On the right-hand side, we can see the various other options such as the status, visibility, and ability to set featured images, categories, and tags.
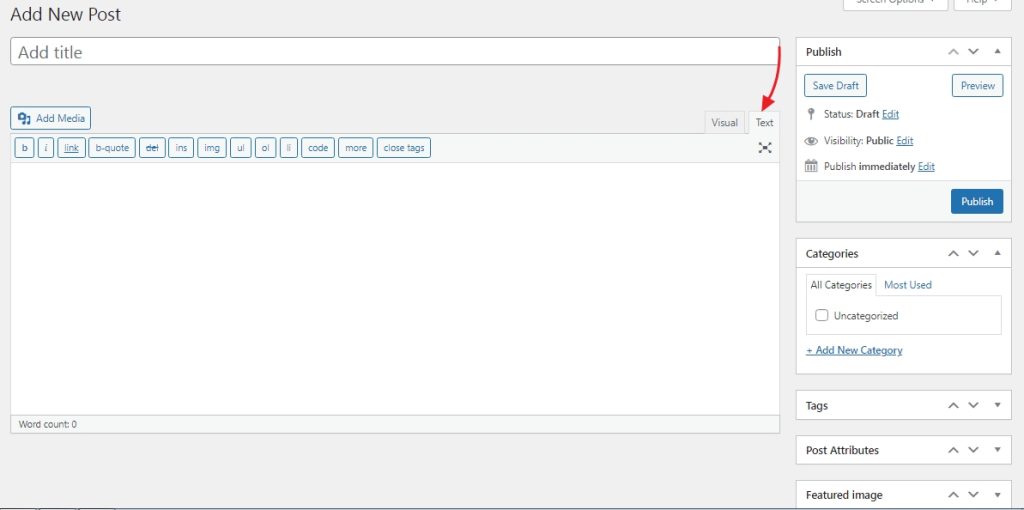
Alongside the visual editor, there is also the text editor, which is useful to those who know HTML. It allows the users to style their content by changing the font style and so on.

Now this was all that was needed up until a point. There were two main hurdles that WordPress faced at a certain point.
- The need to include a wider audience
- Be user-friendly in doing so
WordPress already had a wider reach but a lot of audiences still felt left out. Why? Because of the limitations of the classic editor. To exploit the full potential, the user must be comfortable with HTML.
Not all users were comfortable with it. Even the task of changing the font style needs one to be familiar with HTML. This in turn prevented a majority of users from making their content appear unique. Even if they decide to spend some time to master how to do it, it isn’t a viable option in the long run. Referring to how to do it will only just make the content creation process more tiresome.
If WordPress could solve this issue, it end up expanding its reach to a wider audience than what they have. For this, the area of focus was to make the editing experience more user-friendly and the way to do it is to allow users to accomplish the simplest tasks without needing to spend a great deal of time.
The Gutenberg Editor- The Right Approach Received With a Mixed Bag of Emotions
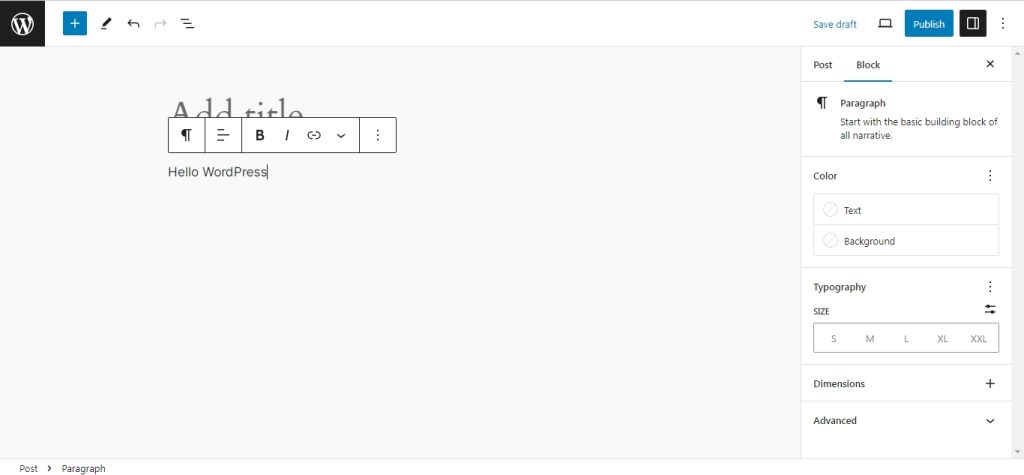
Each WordPress release has a certain level of hype around it. But WordPress 5.0 “Bebo” took it a notch above. This version came with an all-new editor called the Gutenberg editor or the block editor that replaced the classic editor and brought the concept of blocks.

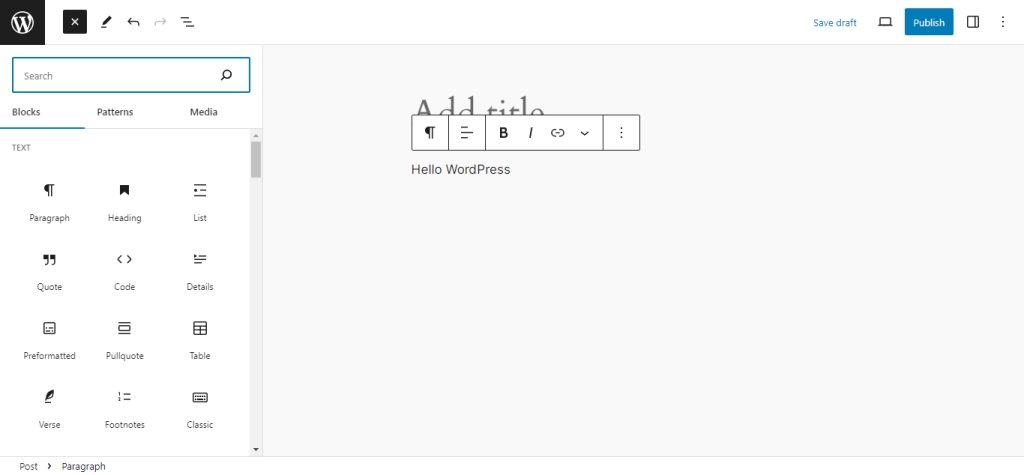
This wasn’t just a minor update, it was a complete overhaul with the entire focus being on blocks. The blocks allow users to add various types of elements in an instant. This in turn changed the content creation process. The blocks can be accessed by either clicking on the “+” on the left-hand side or typing “/ followed by the block name”.

This new block editor was WordPress’ answer to make it more user-friendly and the effort to include all kinds of users. Now from the images themselves, the two editors are vastly different.
Also read: How to Build Custom Blocks in Gutenberg Without Coding – Step by step guide
Classic Editor or Gutenberg Editor- The Dilemma
Now both the editors let you do the same thing. However, the approach, the time required, and the ease of use are different. By ease of use we are referring to not just how these editors perform, but also taking into consideration the preferences of various users.
For this purpose, we will compare how both the editors tackle the same task which in turn will help you decide which editor to go with.
Writing Enhancements
Writing in itself is a form of expression, but certain elements can elevate the experience of the readers. Things such as the fonts used to highlight a certain area, the colors, the styles, and so on.
Firstly let’s start with the font color. Bot the editors provide the users with the ability to change the font color.
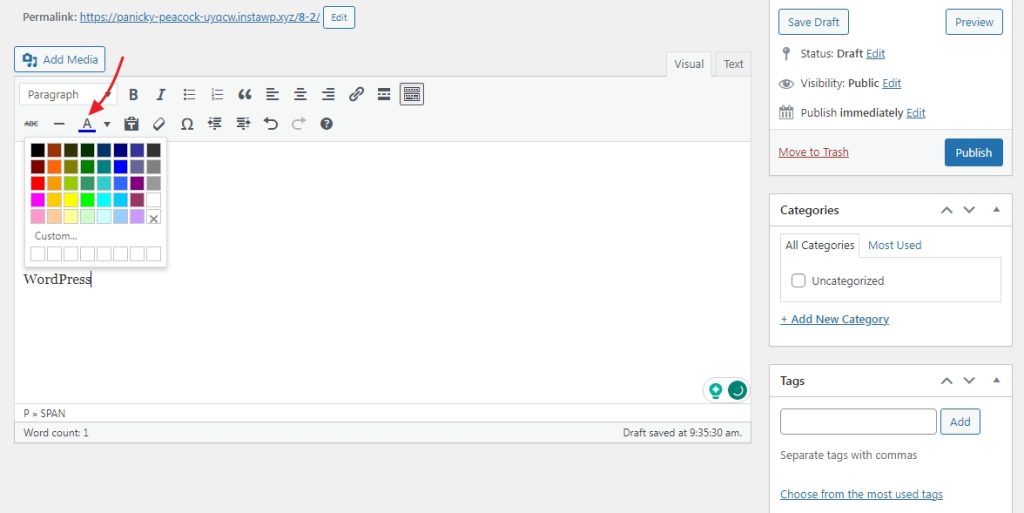
This is the color option available to users in the classic editor.

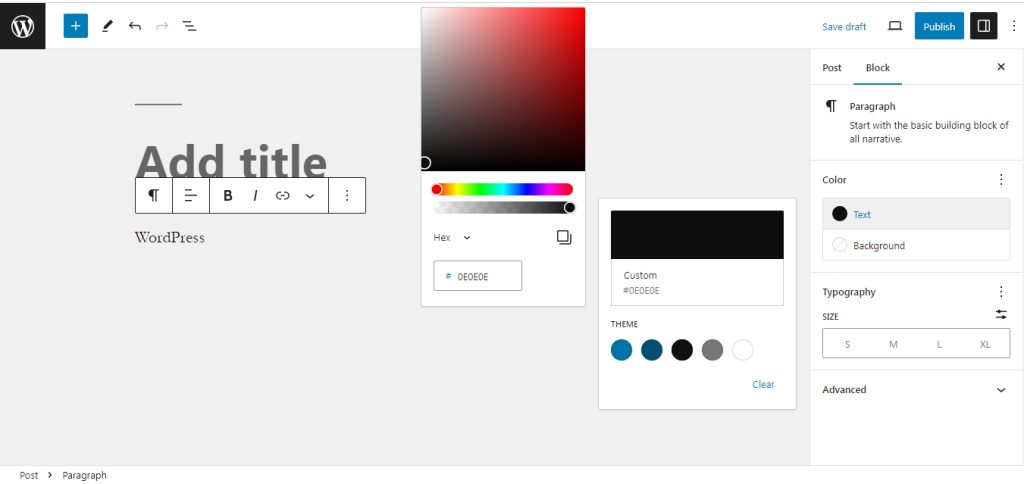
Now on the Gutenberg editor, this is how it looks like.

Ok, both the editors are on the same line. But what if a user wants to change the font size or add a background color? With the classic editor in WordPress, the only way to achieve this is with the help of HTML. So for a user that is not well versed in HTML, there is no way of doing it. There is, but you have to take up the help of other plugins available in the repository, which in turn may cause compatibility issues.
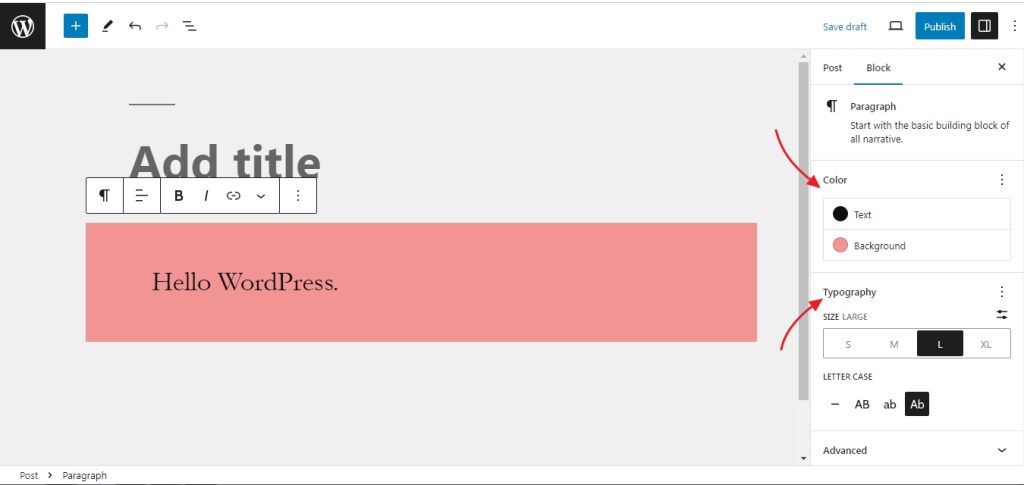
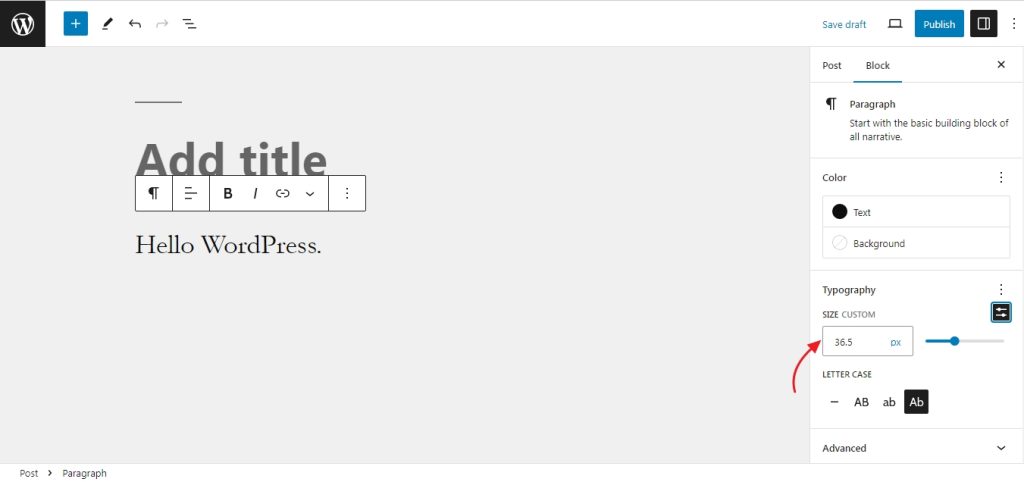
But with the block editor, this is a simple affair. The font size option is available by default and there is no need to depend on any other plugin.

The users can also define custom values for the font size.

So if you are someone who wants to play around with the font size without taking up HTML classes, the block editor is the clear winner.
Now the block editor is also the clear winner when it comes to quickly inserting a table, footnotes, which are all available by default. Aprt from these, there are a lot more blocks available to the users. So when it comes to the customizations that are on offer, the Gutenberg editor is leaps ahead.
Image Customisation
Images are an integral part of blogging. It’s a visual treat to see images arranged in specific order and styles. For the comparison, we will be looking in-depth and not just staying limited to the basic alignment settings.
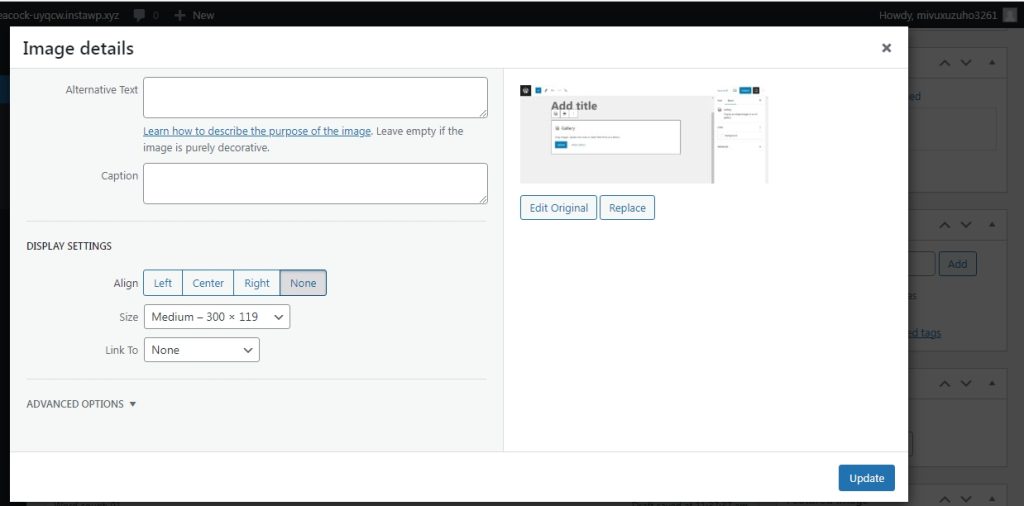
With the classic editor, if you upload an image, you get the basic settings only, which are the alignment and size settings.

If you wish to do anything else, then you need to fiddle around with HTML and CSS.
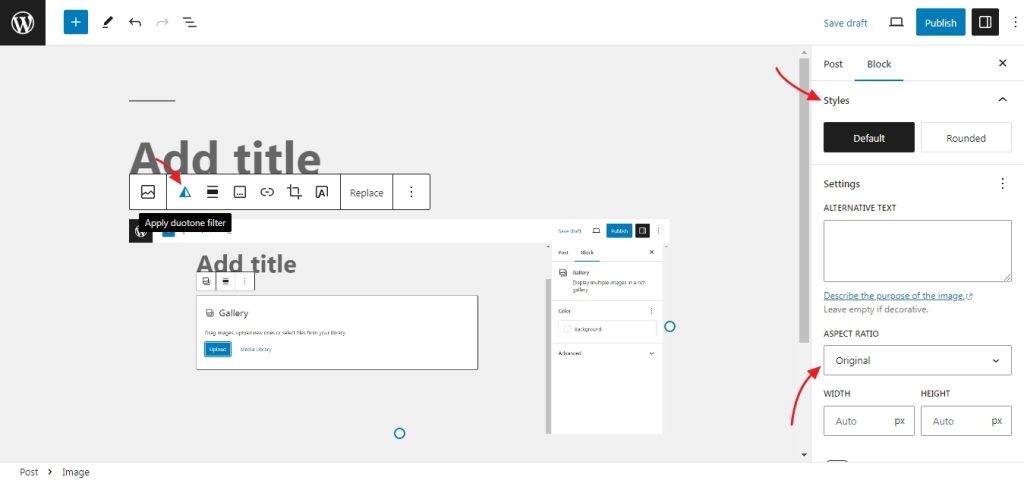
Now, moving on to the block editor, you can achieve a lot without the need to code. From applying duo tone filters, text over images, and changing the styles and aspect ratio.

It doesn’t end there, with the block editor, the images can be effortlessly customized to make beautiful layouts. All without writing a single line of code.
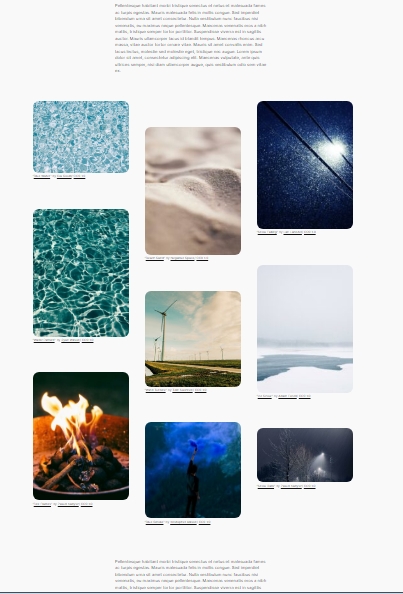
Now with the gallery block designing a complex layout with your images is a not big deal. This allows you to make your posts stand out with the least effort.

This layout was achieved without writing a single line of code. With the use of gallery block and the patterns available, every user is free to unleash their creativity. The only way to achieve this while using the classic editor would be with the help of HTML and CSS.
The learning curve
Well, it depends on the type of users and when they started using WordPress.
Firstly, as we mentioned at the start, all new WordPress users will be using the block editor as the default one. In this scenario, once the users have adapted to the Gutenberg editor they will find it difficult to make the switch to the other one. But for a user who has no coding experience, the Gutenberg editor is the one they should stick with. The main reason is that it offers drag and drop features and a lot can be achieved with it. The block editor also opens up the world of full site editing or FSE.
Now for the users who have been using the classic editor from the start, they will surely miss the simplicity. The whole concept of blocks and the new editor interface will take some time to get used to. But then again users who have hard with HTML and CSS will find the new editor better.
Mobile optimization
Making changes on the go is possible, from a mobile device, but how optimized you want it depends on the editor you opt for.
This is how the classic editor will look when accessed from a mobile device.

Now for the rest of the settings, you need to keep scrolling down. This can affect the editing experience for some users, as they are not able to view everything at once.
The block editor in WordPress on the other hand is responsive in nature. It offers a better editing experience as everything is visible without needing to scroll down. The users only need to use the side menu which reduces the scroll time and keeps everything organized.

But at the end of the day, it depends on the user.
Also read: How to Restrict or Disable Gutenberg Blocks in the WordPress Editor
How to Switch Between Classic Editor and the Gutenberg Editor
All WordPress release from 5.0 comes with the block editor as the default one. But if you ever feel like you need to try out the classic editor, you can do so. There are two ways to achieve this.
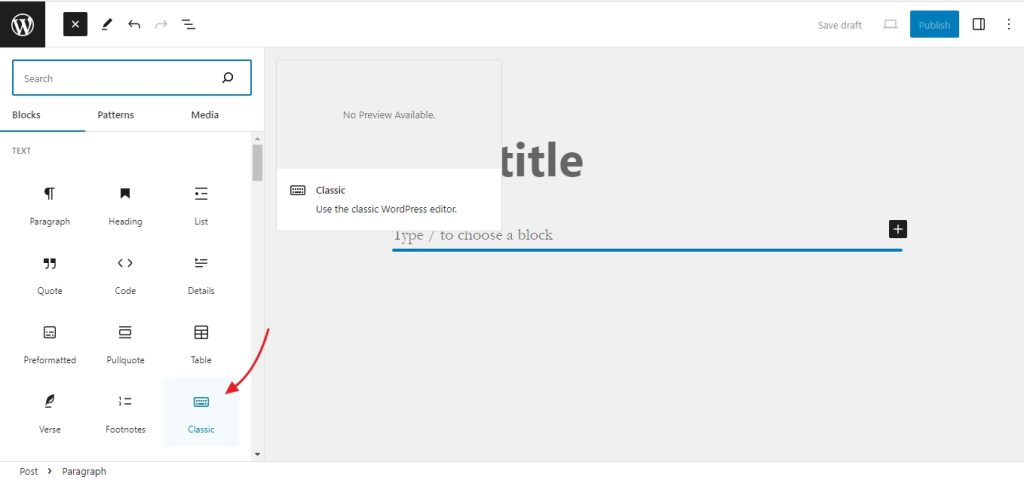
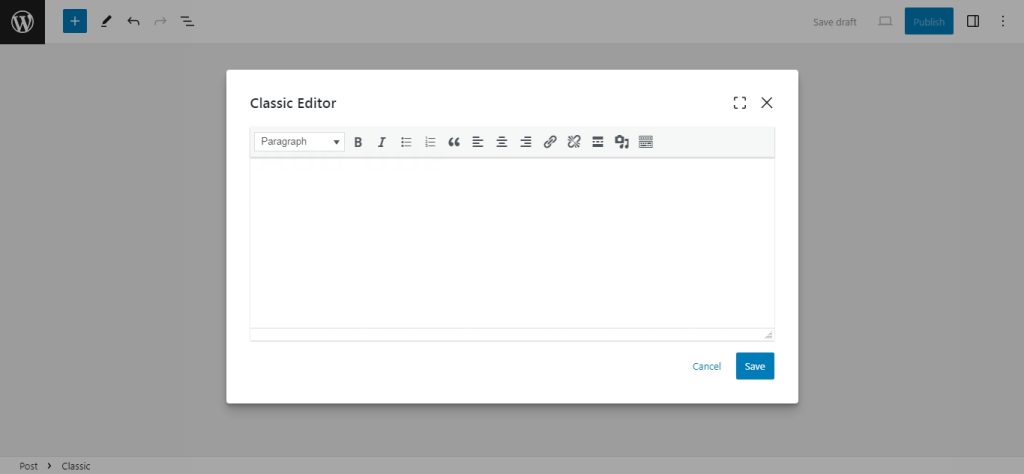
First, we can access it from the block editor itself. Open the block editor and look for the classic editor block or type “/classic”.

This will open up the classic editor.

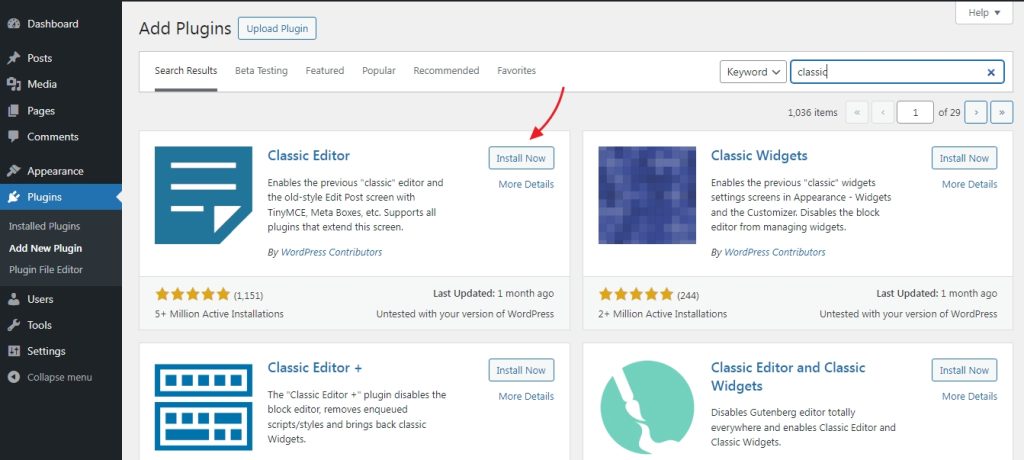
The second way is to install the classic editor plugin. Remember that if you use the plugin, it will become the default editor and replace the block editor.

After the plugin is active, when you go to add new, the classic editor will be active.

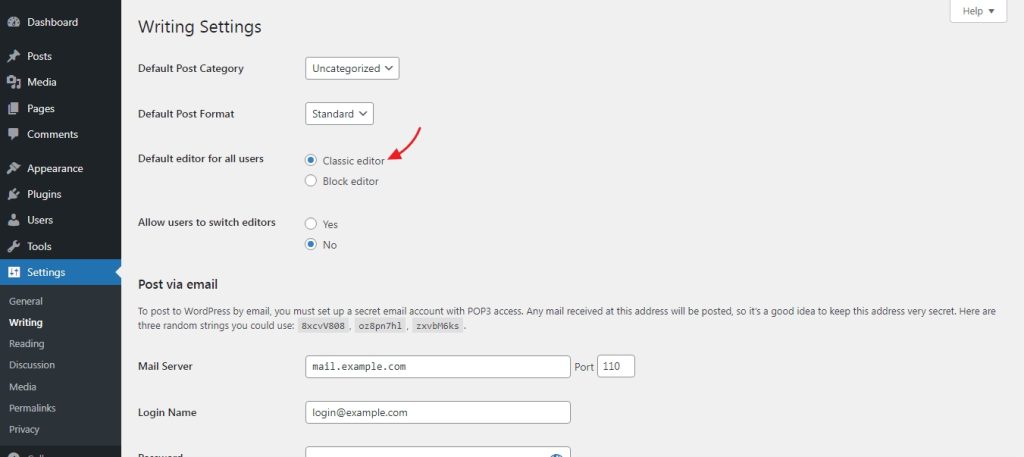
If the editor didn’t change once the plugin is active, you can go to settings>writing and change the default editor from there.

Wrapping Up
In the end, which editor to use varies from user to user. Those who prefer simplicity and know how to style everything with code can opt for the classic editor. Now, for those who want to do minimal coding, the block editor it is.