WordPress 6.1 “Misha” is finally here and is the final major release of 2022. With over 800 contributors contributing to the project, WordPress 6.1 arrives with a host of updates, a new default theme, performance improvements, and many more features.
WordPress 6.1 Roadmap
Before the final release of WordPress 6.1, it first needs to complete the development cycle. As you have guessed, the release cycle follows the same routine. The development cycle for WordPress 6.1 version is as follows:
| Milestone | Date |
|---|---|
| Alpha (trunk is open for business) | May 3, 2022 |
| Beta 1 | September 20,2022 |
| Beta 2 | September 27. 2022 |
| Beta 3 | October 4, 2022 |
| Release Candidate 1 | October 11, 2022 |
| Release Candidate 2 | October 18, 2022 |
| Release Candidate 3 | October 25, 2022 |
| Release Candidate 4 | October 27, 2022 |
| Release Candidate 5 | October 28, 2022 |
| Release Candidate 6 | November 1, 2022 |
| Dry Run | November 1, 2022 |
| WordPress 6.1 General Release | November 1, 2022 |
The New Features and Focus Areas for WordPress 6.1
The team gave us a quick walkthrough of WordPress 6.1 and has also released the beta version to the public. Apart from improving the features introduced in WordPress 5.9 and 6.0, WordPress 6.1 aims to improve the overall user experience and slowly start breathing life into Phase 3 of the Gutenberg project.
The new features and changes in WordPress 6.1 are:
1. Templates and Patterns
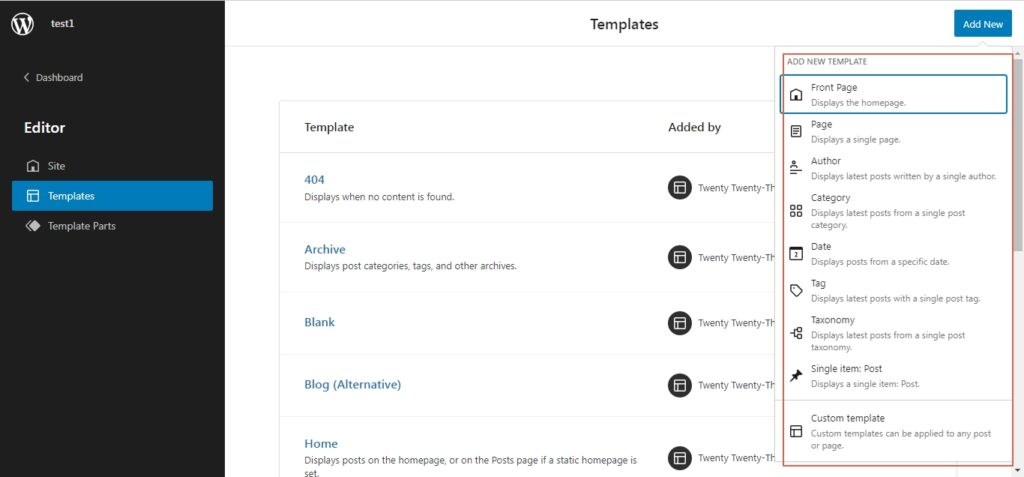
Access to more templates
WordPress 6.1 comes with a lot of new templates. The new templates are Page, Single item: Post, and Custom template. In the previous versions, this was possible only by editing the theme folder. But, from 6.1 users can create custom templates directly without modifying the theme’s files. If needed, users can also create templates that are specific to a certain taxonomy or even a template related to an individual term in the taxonomy.

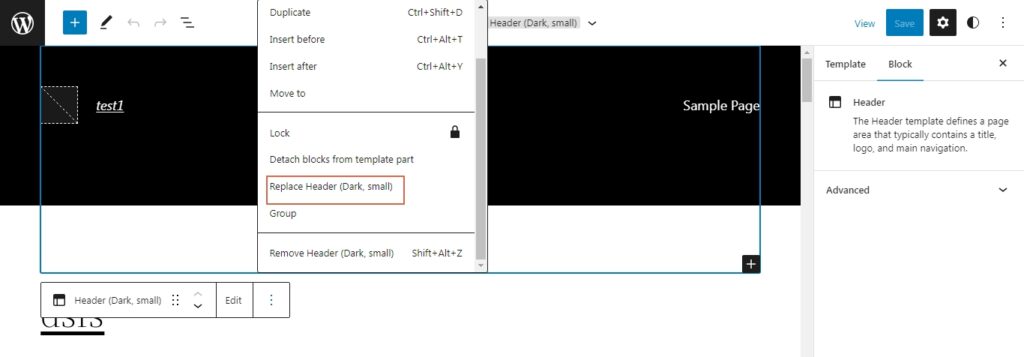
Header and Footer Patterns
From WordPress 6.1 onwards all the bundled themes will come equipped with header and footer patterns. This feature is related to the template parts and users can quickly change to any other bundled patterns the themes will come with.

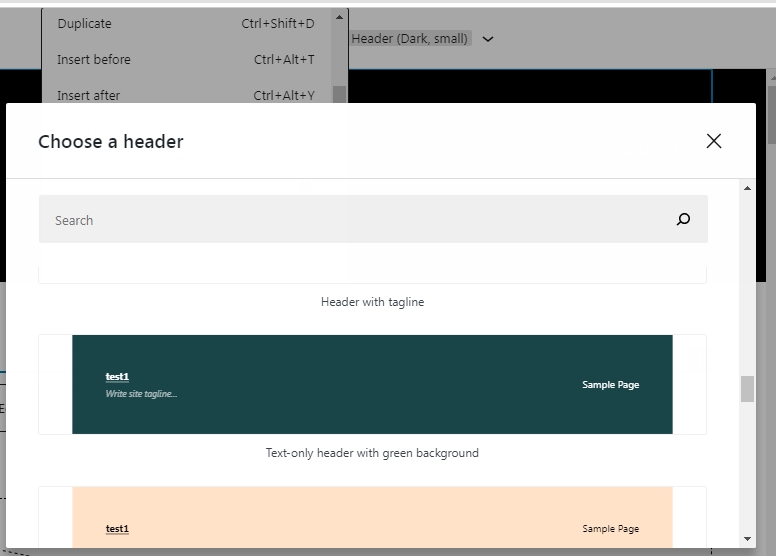
The available list of header patterns in the Beta version:

2. Design Tools
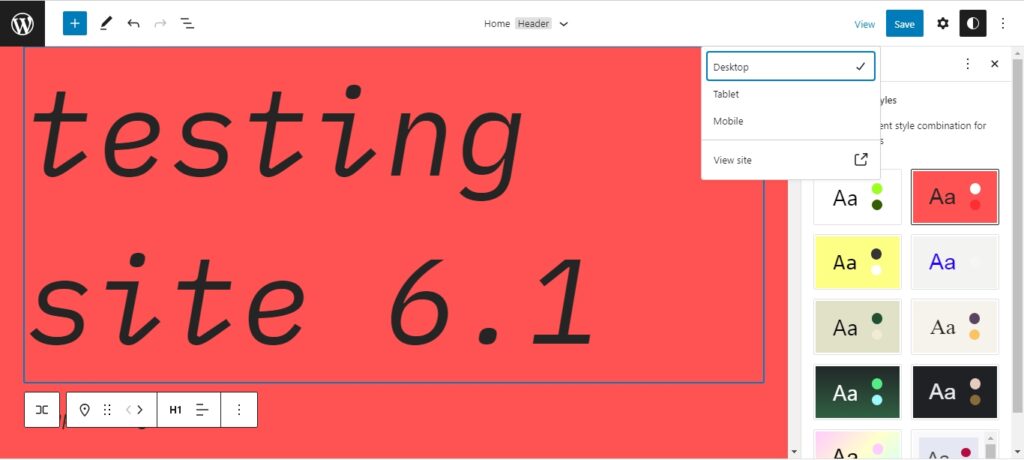
Fluid Typography
Fluid typography relates to how a website’s font is capable of adapting to a change in screen size. From WordPress 6.1 fluid typography is supported in all themes. But then again, the theme authors have to enable it manually.

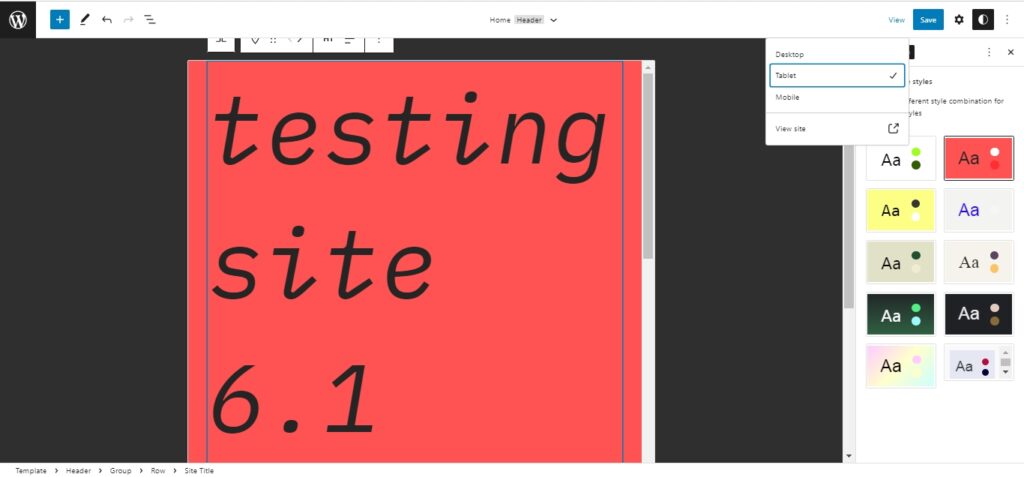
With fluid typography, we can see how the font adjusts itself for the mobile preview:

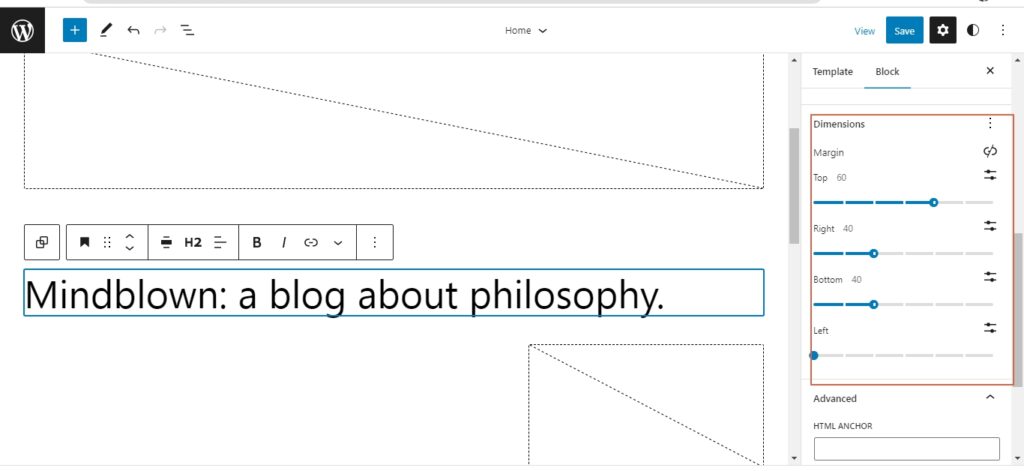
Spacing Presets
Spacing presets have now been tweaked. From WordPress 6.1 onwards, users cannot define arbitrary values, but instead, now the tool works in terms of increments. Each theme can define the spacing presets they will be using.

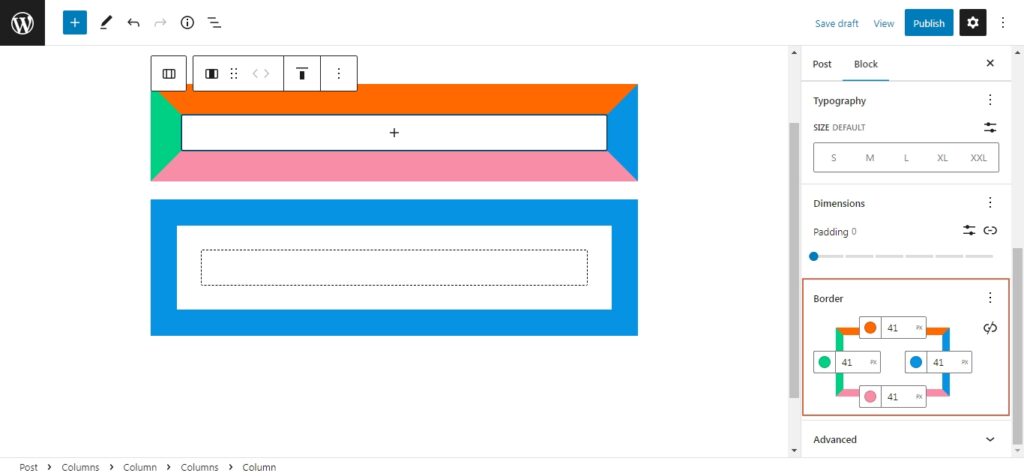
Column and image borders
Now the column blocks can also make use of the border control element. With this, the users can do two things:
- set a single border-color
- users can also assign different colors for each border

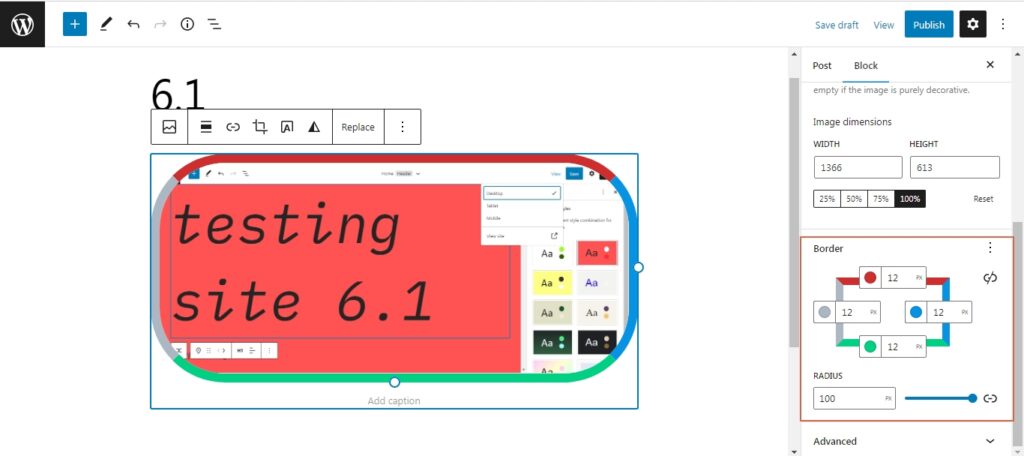
Along with the column blocks, the image block also has new border controls.

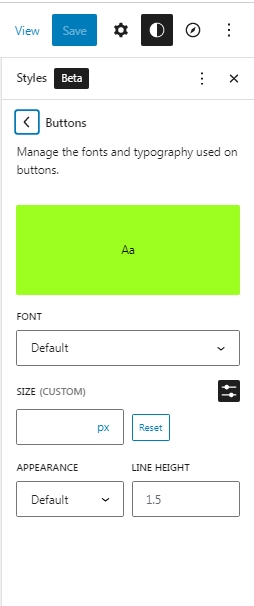
Button elements
A new option has been enabled in Global styles under typography and it is the button element. With this, you can control the style of all the buttons used across the website effortlessly.

3. Blocks
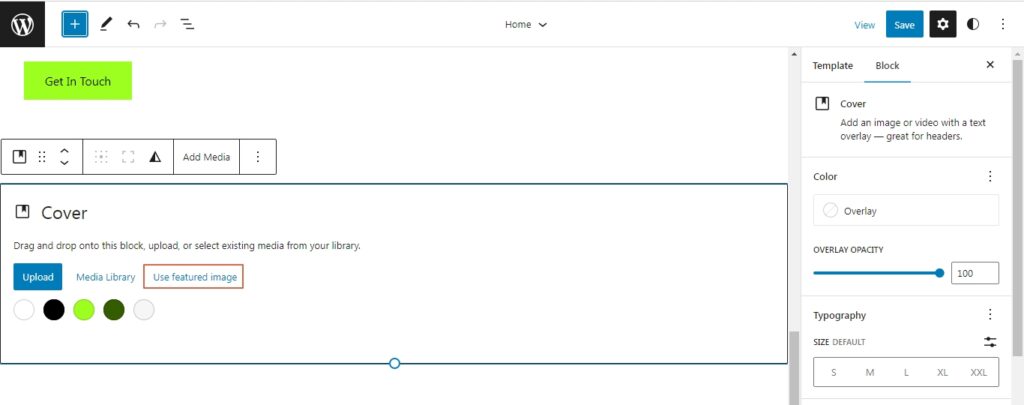
Ability to use featured images in the Cover block
Now, users can use the featured image on cover blocks from WordPress 6.1. This is a small change, but many users will appreciate it as they get more control over what they can customize and prioritize.

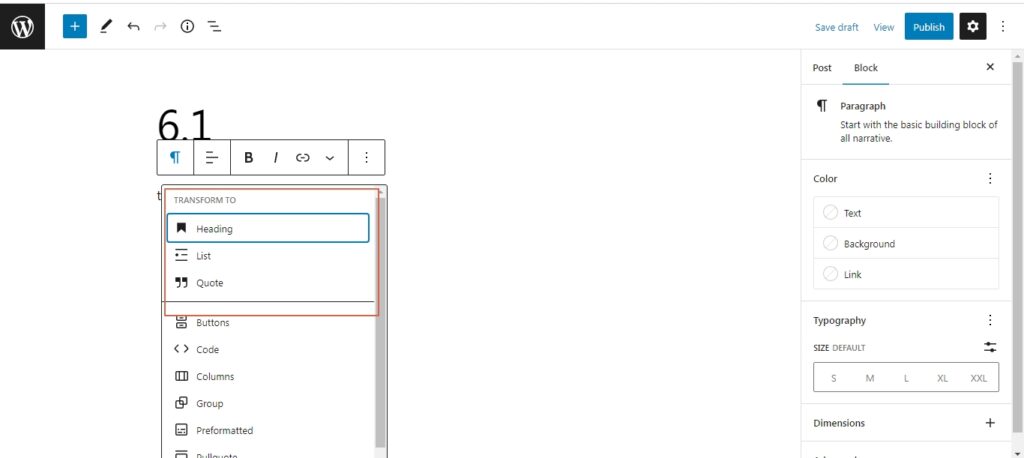
Prioritizing Transform Options
WordPress will now prioritize the basic transform options to show at the beginning to make it more user-friendly and help improve the writing experience.

As you can see, there is a clear line that separates a section of the transform from the rest. The transform options that will be considered as the basic ones may change once the final version is released.
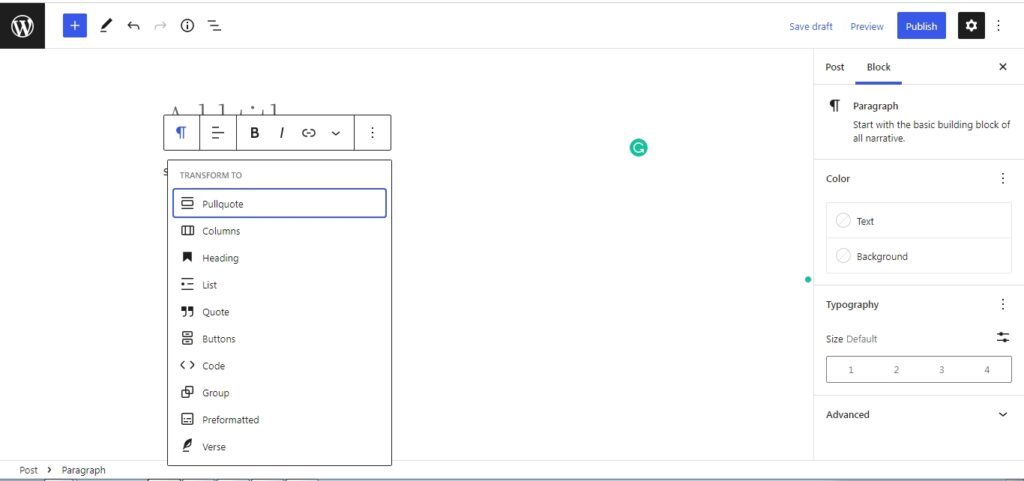
For reference, if we take a look at the transform option in WordPress 6.0, there is no clear line that separates the various transform options into two groups.

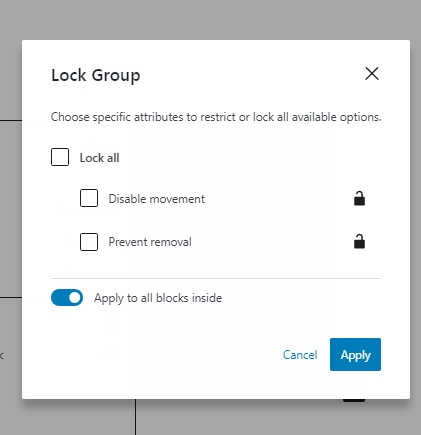
Locking feature enhancements
Now users can block multiple blocks all at once. Instead of selecting each block, a toggle now allows you to lock all the blocks inside a container block. The locking feature has also been expanded to patterns.

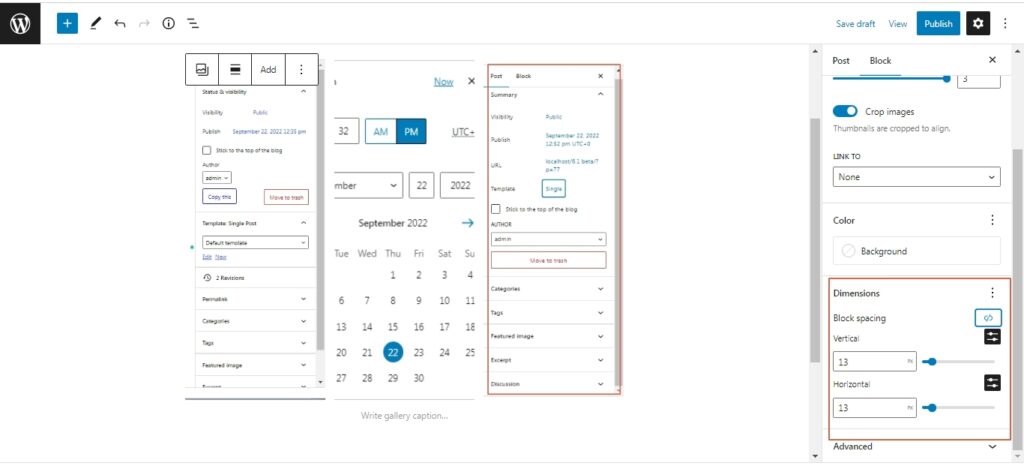
New Horizontal and Vertical Spacing feature Gallery Block
From WordPress 6.1 onwards, users will be able to control the horizontal and vertical spacing between images in the gallery block. This in turn will give more freedom in being creative and improving what the users can do with the gallery block.

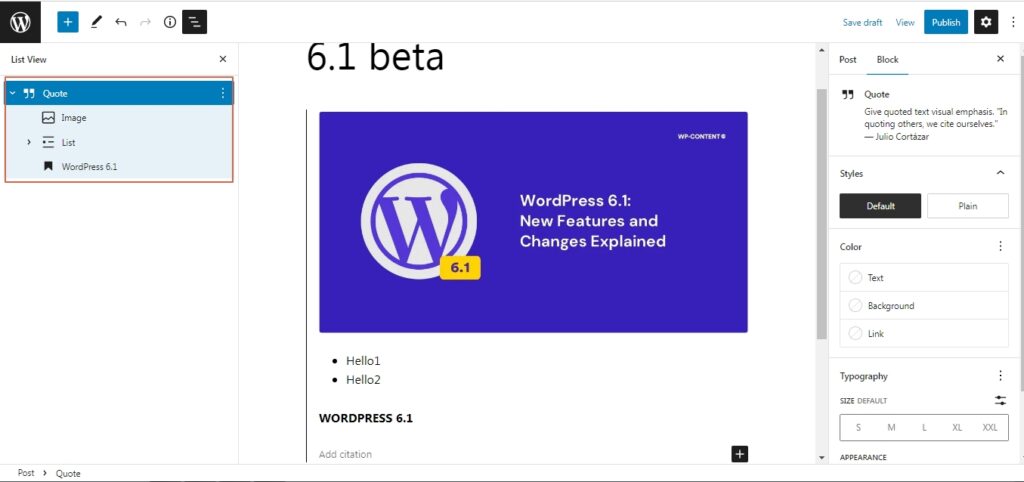
Nest support for Quotes and Lists blocks
From WordPress 6.1 onwards, both the Quote and List block adds support for inner blocks. You can add images, headings, and more.

Minor but noteworthy updates
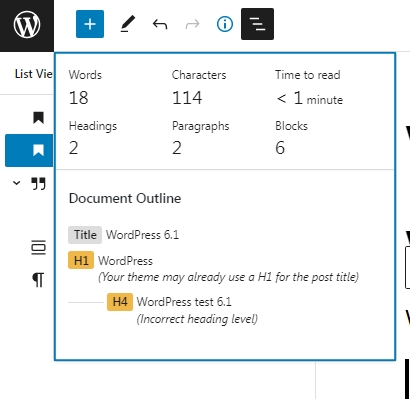
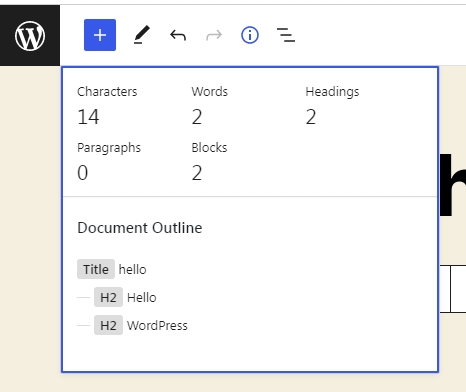
Tweaks to Info Panel
The new info panel in WordPress 6.1 has undergone some tweaks. It now shows the time to read along with some minor changes.

For reference, this is what the info panel in WordPress 6.0 looks like:

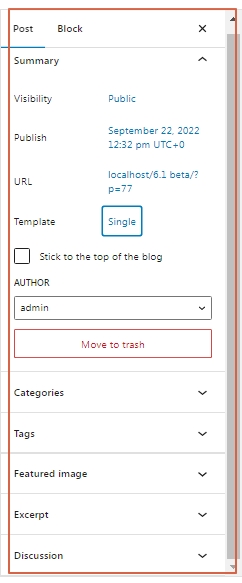
Visual changes to the settings sidebar
The settings sidebar has undergone minor visual changes. The new visual layout gives more information to the user at a glance.

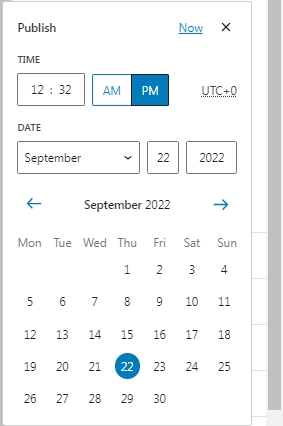
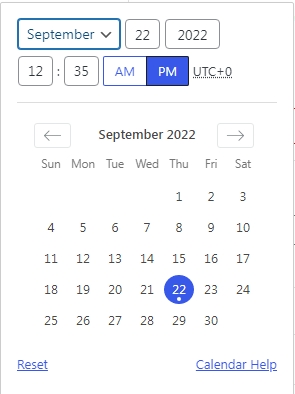
Publish Tab Redesign
Along with the sidebar, the publish menu has also undergone a change. The change here is aimed at improving the visual experience delivered to the users.

The publish tab on WordPress version 6.0 is as follows:

Twenty Twenty-Three Theme
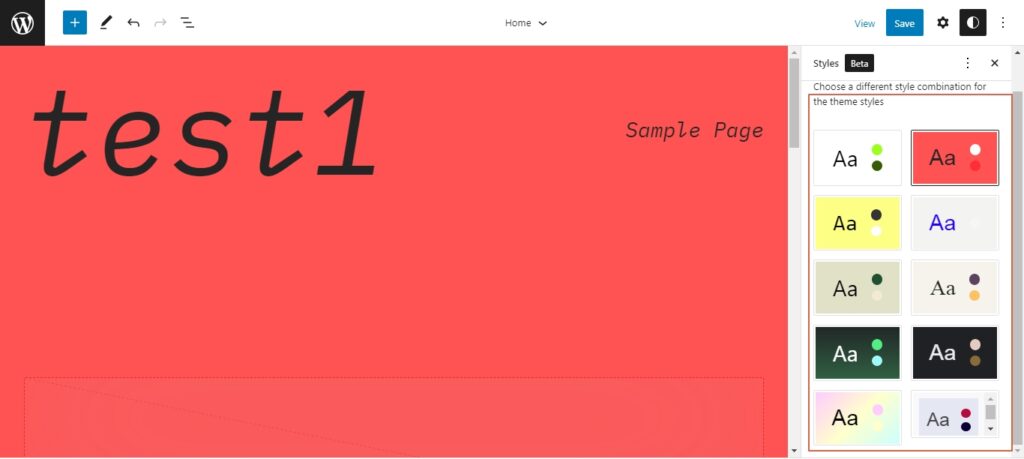
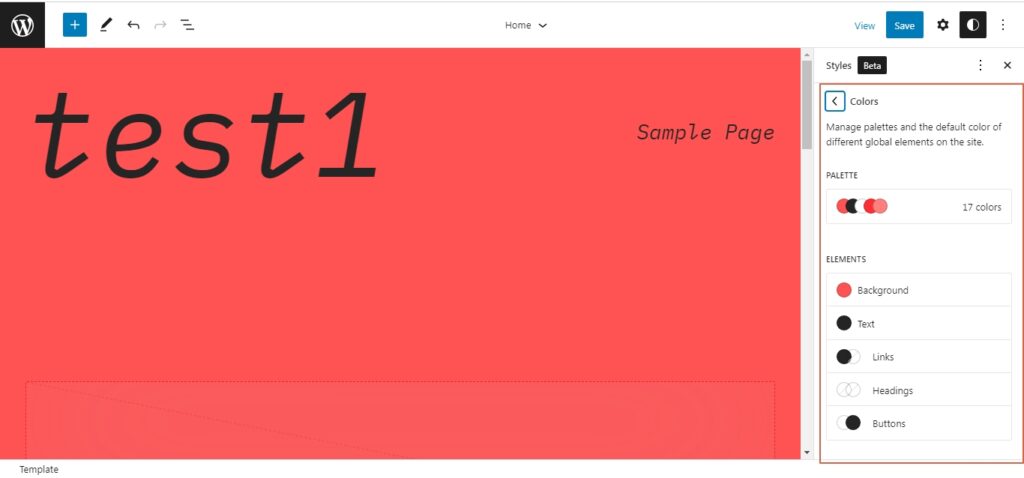
WordPress 6.1 introduces a new default theme titled Twenty Twenty-Three theme. The theme by default comes with 10 global styles submitted by various members of the community. The theme uses the Twenty Twenty-Two theme as the foundation.

Apart from just choosing a global style, the users can also edit the various elements such as Typography, Colors, and Layout.

The fonts that will ship out with the theme are:
- System sans serif font
- IBM Plex Mono
- Inter
- DM Sans
- Source Serif Pro
Compared to other themes the Twenty Twenty-Three theme has some specialties and they are:
- The serif font for headings has been replaced by a system sans serif font
- No images are included, resembles a blank canvas
- Uses fluid typography introduced in Gutenberg 13.8
- Headings are not prominent
- Use of multiple color styles
WebP
WebP has been making a lot of noise and there were a lot of doubts revolving around it. WebP initially was merged into the core of WordPress despite having strong objections from lead developers and was planned to be released with the latest iteration of WordPress. But recently WebP has been removed from the core and will be taking a canonical plugin approach.
Wrapping Up
WordPress 6.1 “Misha” is finally here with a lot of improvements as well as fine-tuning all the features introduced in the previous two versions.



