Website performance should be analyzed regularly to keep an eye on the user experience. The speed of a website is crucial for good SEO ranking, lower bounce rate, higher conversion rates and longer visitor duration on site. Potential clients are spoilt for choice and abandon a site that does not load immediately. That is why we recommend you to take advantage of the many free website speed tools to check your site’s performance and loading time and take corrective actions if needed.
Before you pick your tool, check if it has at least some of the following features.
- Checks page load on mobile devices too
- Tests speed for multiple geographical locations
- Reports website errors
- Suggests solutions for errors
- Uses YSlow and Google Page Speed
- Option to download/share the performance report
Also read: Budget-friendly hosting providers for WordPress
In this article, we will arm you with 18 free tools to test your site performance. So read on.
1. GTmetrix

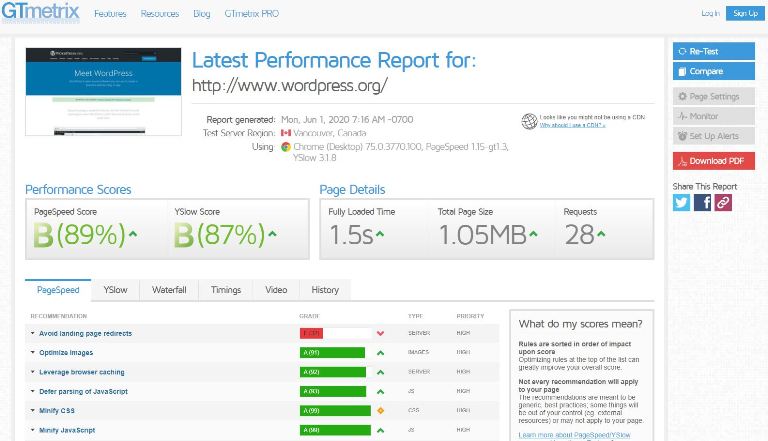
GTmetrix, a free application checks your web page speed and gives a detailed report along with suggestions to improve them. It tests both PageSpeed and YSlow metrics and based on the result grades your site from F to A. The report spans six sections – PageSpeed, YSlow, Waterfall, Timings, Video and history.
They test the speed from 28 servers located in seven different regions. The users can choose Chrome or Firefox to test multiples sites and save the reports for as long as they need. They can also record page loads to analyze where the issues occur and see the performance across various devices. GTmetrix enables scheduled monitoring to track page performance and visualize it with interactive graphs and set alert notifications for poor performances.
The basic free version allows you to test up to 3 URLs and you can opt for their paid plans or even customize plans to suit your larger needs.
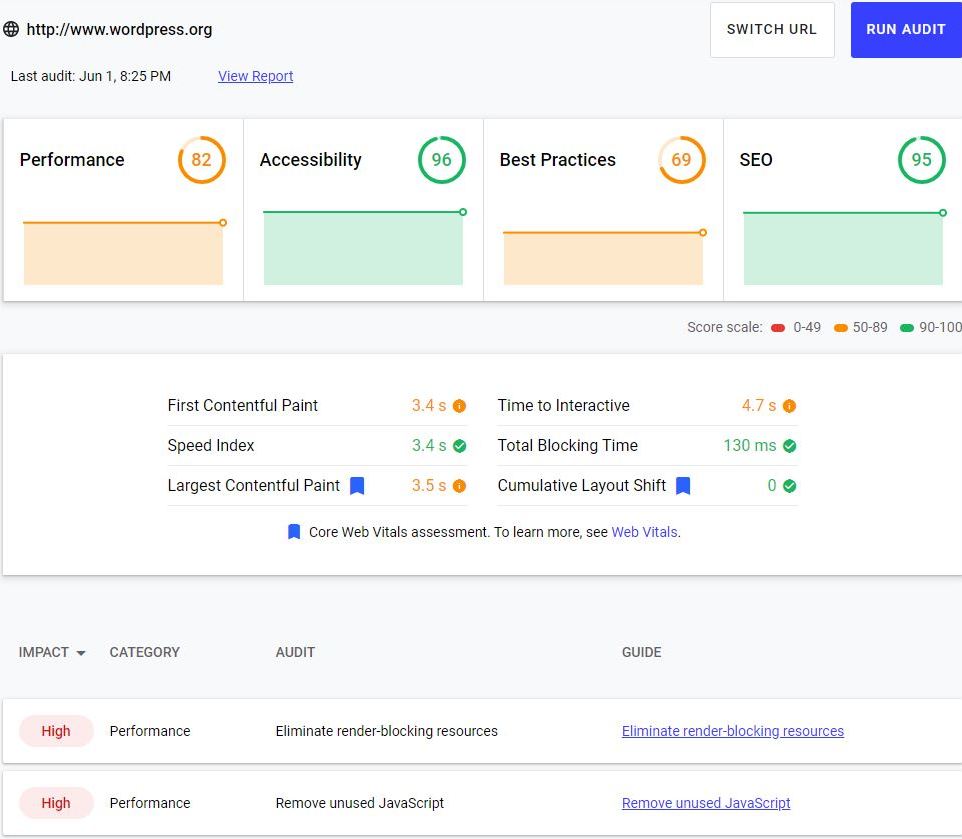
2. PageSpeed Insights

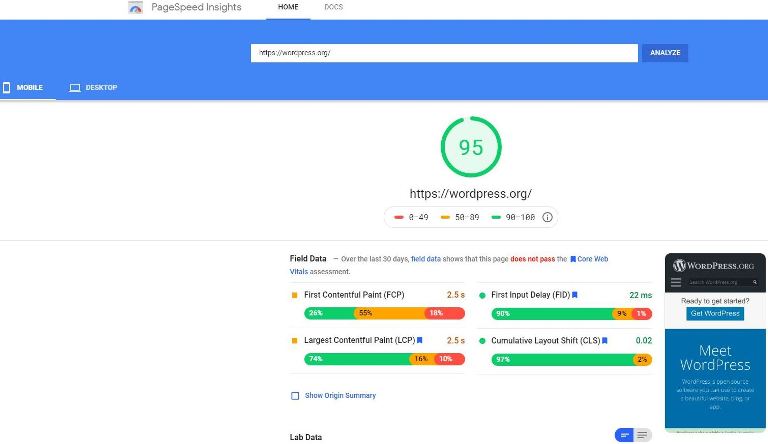
PageSpeed Insights is launched by Google as an open-source performance testing add-on. It analyzes the content of a web page on both mobile and desktop devices and then generates suggestions to make that page load faster. It grades websites from 1 to 100 and a score above 90 shows that you need not have any worries about your site’s performance.
The analysis provides both lab data and field data about a page. Lab data is helpful in debugging performance issues and field data for capturing user experience. The report has three more sections – Opportunities (suggestions to improve the performance metrics), Diagnostics (more information about performance) and Passed Audits (list of things that have been done correctly).
3. Pingdom

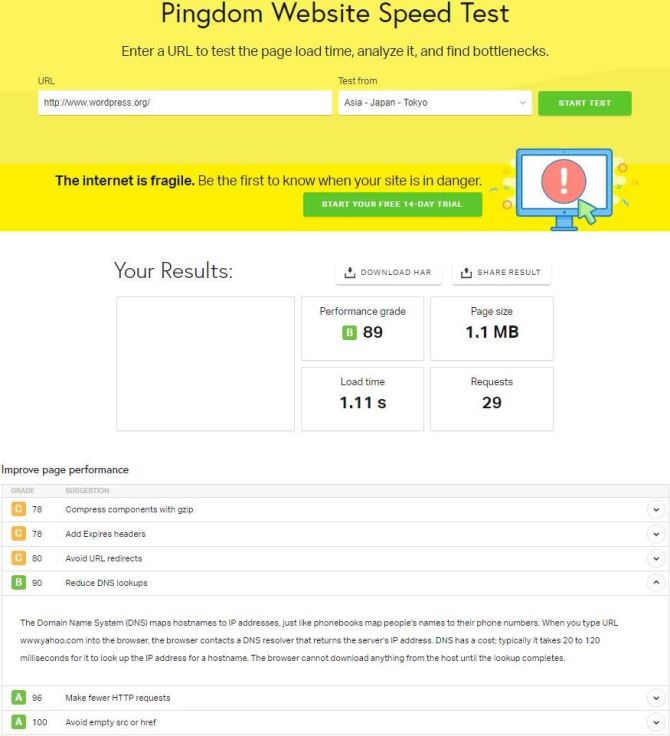
Pingdom, one of the better-known speed test tools, monitors your websites’ uptime, performance, and interactions for a better end-user-experience and alerts you to any issues. They have over 70 polling locations across the globe to test websites.
The users can choose any of the seven locations to test the website speed. Based on the performance, websites are given a score from 0 to 100. The performance report details page size, page load time, improvement recommendations, and the number of requests.
The other features include customizing the alert levels depending on the severity of issues, access for a maximum of 15 people to view reports or tackle issues, integrating alerts across apps used regularly like Slack, and adjusting alert settings to notify a team or individual members.
Also read: A Guide to WordPress Website Maintenance
4. web.dev

Web.dev is a free tool from the Google team to analyze the performance of your website and improve user experience. It provides an option to sign in and save performance history to track it over time. You can also launch it directly from Chrome browser using F12 keys in Windows and Cmd+Opt +I in Mac.
This tool does analysis based on performance, accessibility, best practices and SEO on a scale of 1 to 100. They also provide detailed information on each point with links to articles making your work even easier.
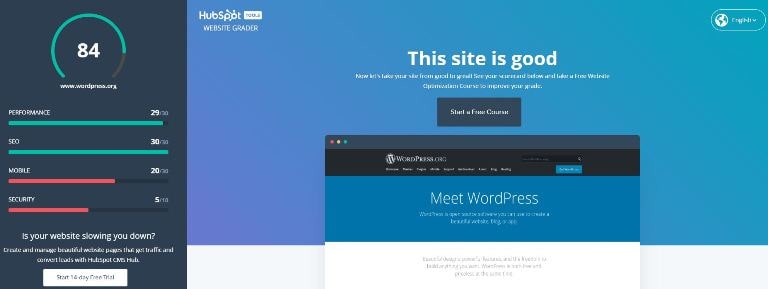
5. Website Grader

Website Grader from the HubSpot family is another great option. All you have to do is enter the URL you want to test and provide your email address to get the report in your mail. You can choose any one of the six languages including English, French and Portuguese for your report.
Website Grader analyses and rates Performance, SEO and Mobile from 1 to 30 and Security from 1 to 10. The reports are simple to understand and also provide improvement suggestions. You can go through their free online lessons too.
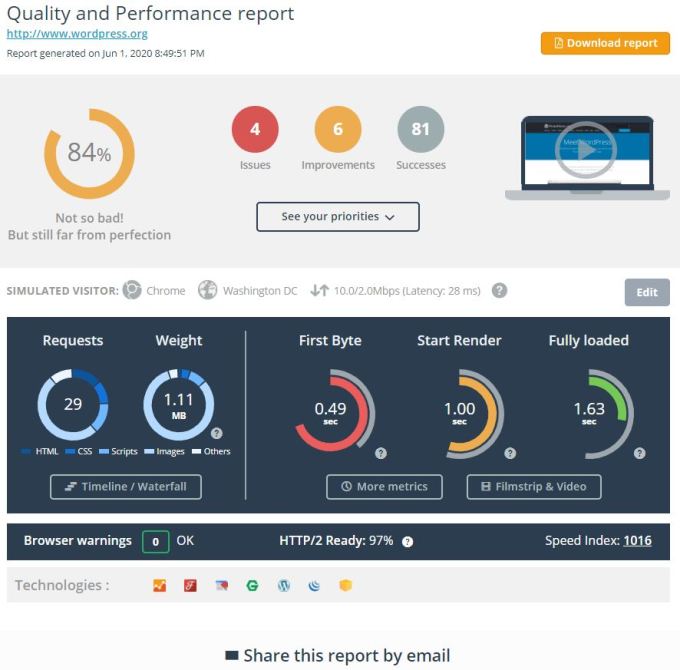
6. Dareboost

Dareboost is a great option to test the performance of your website. They have 14 testing locations across the world and ensure a highly configurable testing environment. The analysis includes over a hundred quality checks.
This tool will definitely impress you with options to replicate user navigation scenarios, share the report through emails, monitor competitors, and compare your site against theirs. Your website is rated on a scale of 1 to 100 depending on Issues, Improvements and Success. Signing up, you can test your website across any seven devices or add a custom device and from 14 locations spanning America, Europe and Asia. Their dashboard is super friendly and is sure to grab your attention.
If the free plans are unable to meet your needs, you can think about their paid plans too.
Also read: 10 Top Reasons Why WordPress Sites Get attacked
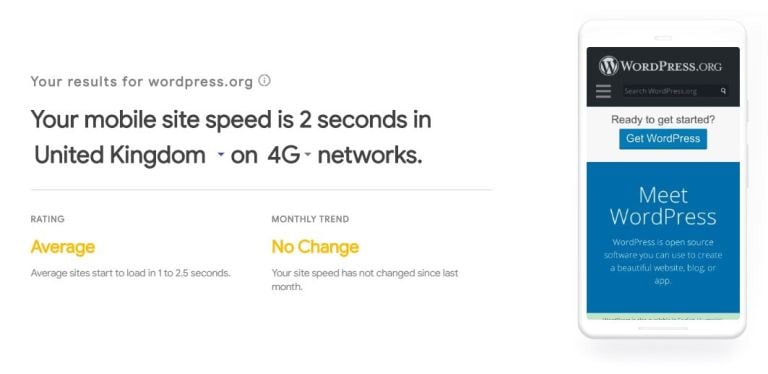
7. Think with Google

Another tool from the Google team to help you to check the speed of your website on mobile devices. You can test it across any of the available locations on 3G or 4G networks and email your report in PDF format.
The reports include information about mobile speed, comparison of your site with that of competitors, impact on potential revenue and recommended fixes to optimize speed. If you want you can just test the mobile speed skipping other steps.
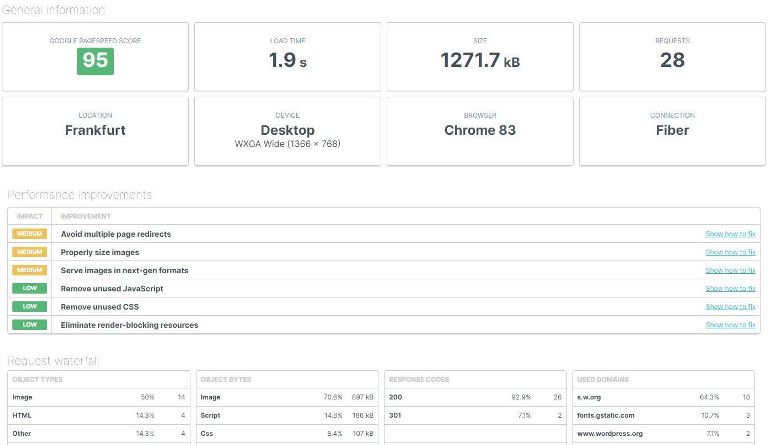
8. Uptrends

Started in 2007, Uptrends is a monitoring platform for companies of all sizes. Using this you can test your website speed on mobile or desktop for 10 locations.
For analyzing desktop speed, you can test and compare the speed across four major browsers – Firefox, Chrome, Internet Explorer and PhantomJS. The report provides a Google Pagespeed score on hundred, load time, size and improvement suggestions. The waterfall report provides information on the URL, the load progression, the request and response headers, and the connection details for each element.
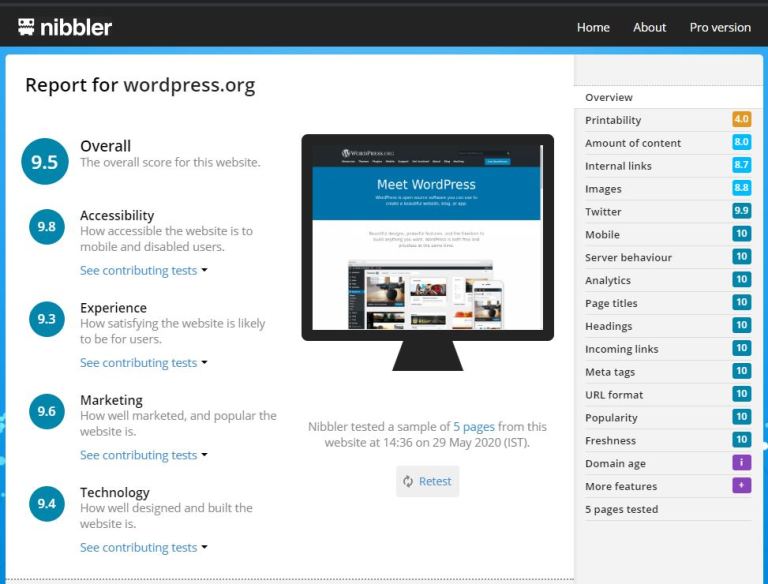
9. Nibbler

Nibbler is a free tool for testing websites. You just have to enter the address of any website and Nibbler will give you a report rating the website out of 10 for each key areas, including accessibility, SEO, social media and technology.
The report also shares an overall score out of ten for the website. The other factors analyzed like accessibility, marketing, user experience, technology are also given a rating out of ten. Nibbler is completely free but limited to three reports. They also have a paid pro version.
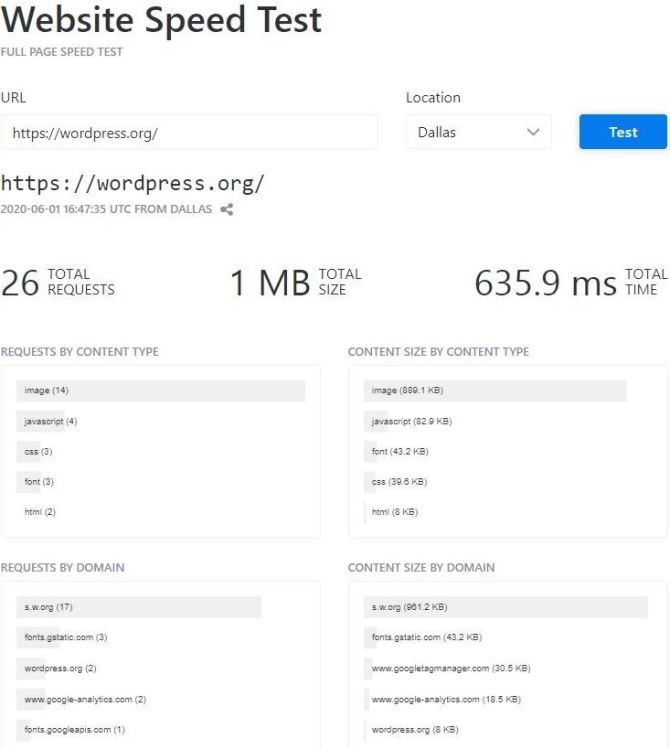
10. KeyCDN

KeyCDN is another tool available to test the performance of a website. It has an option to share the test results with the public.
The tests can be done from 10 various locations around the globe. The report will give a breakdown of the requests, content size and loading time. There is also a complete waterfall detailing the timings and HTTP headers of each asset with a visual website preview at the bottom of the report.
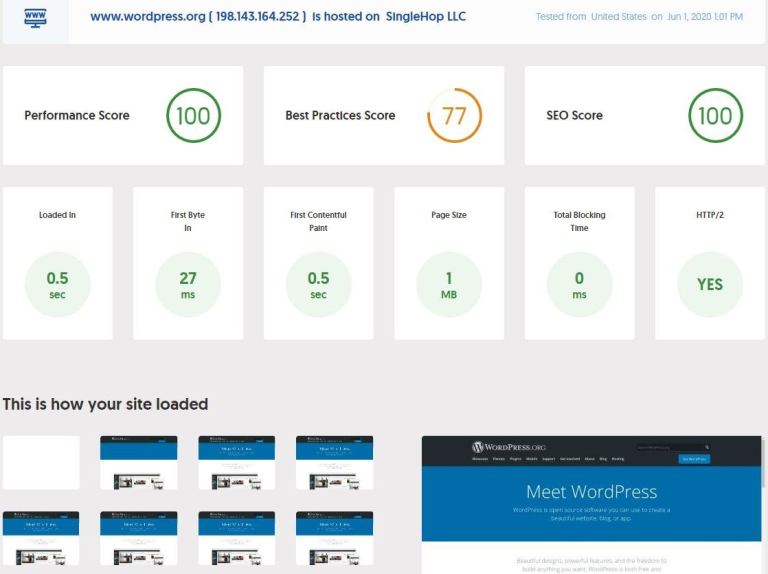
11. Geekflare

Geekflare measures mobile or desktop performance of a website against more than 50 essential metrics. It focuses mainly on the overall loading time, Time to First Byte and first contentful paint.
It gives a score out of 100 each to Performance, Best Practice and SEO. The report also shows screenshots of how the site loaded.
Also read: SEO Simplified for Beginners in 15 steps
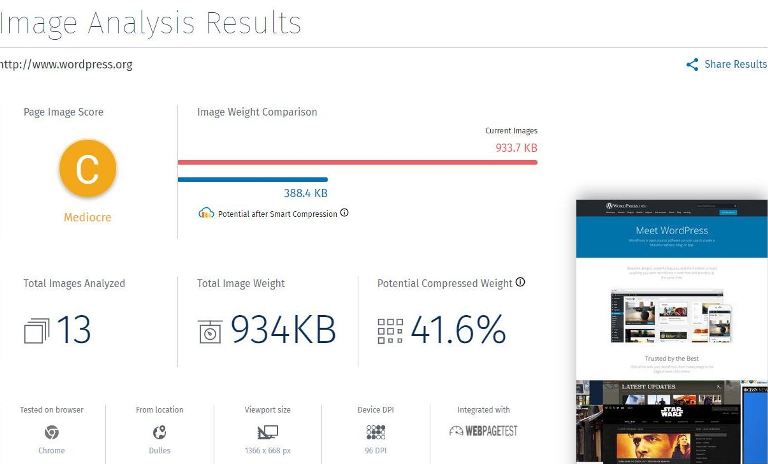
12. Cloudinary Website Speed Test Image Analysis Tool

Website Speed Test is unique for it analyses only a website’s images and provides a ranking based on various image aspects and categories. It analyzes image format, compression rate, color rate, color space, fit and metadata to give ranks from F to A. It also provides detailed information to optimize web performance.
This tool is integrated with Webpagetest and thus can be accessed from there too by clicking the Image Analysis tab on the results page.
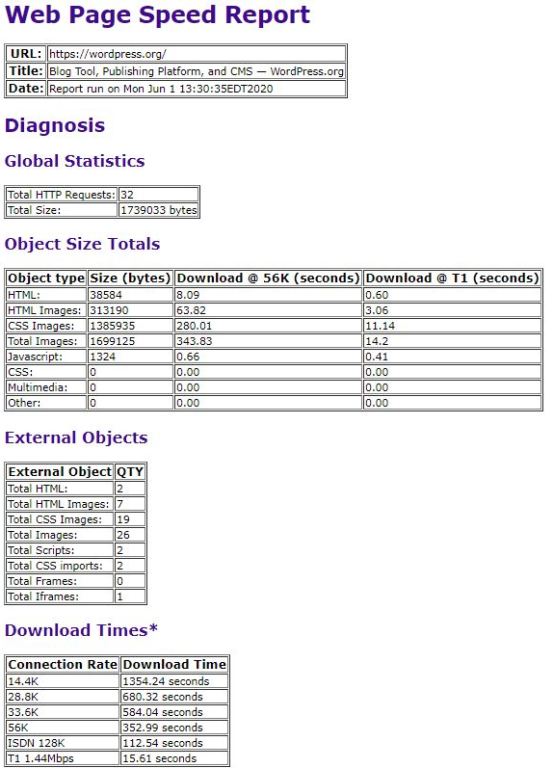
13. WebSiteOptimization.com

WebSite Optimization founded in 2002 is dedicated to optimizing the existing websites. Unlike in most other tools, WebSite Optimization does not grade or rank the websites.
This tool calculates the page size, composition and download time. Based on the findings, it then offers detailed suggestions to improve page load time.
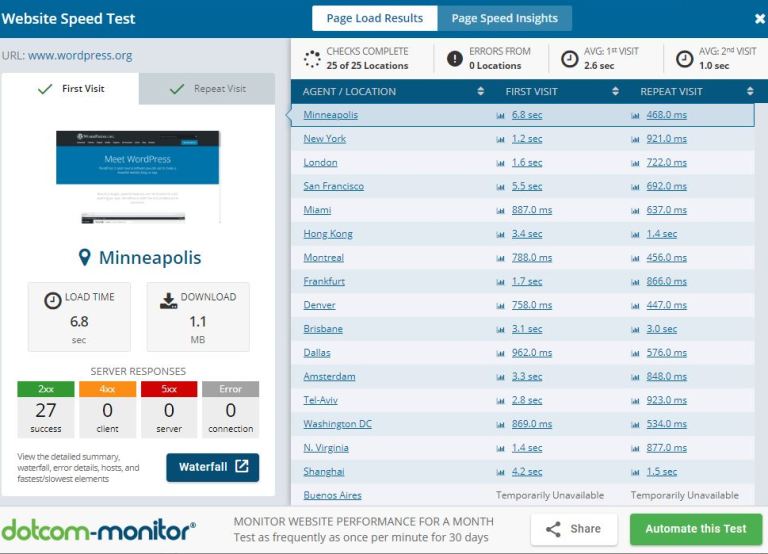
14. Dotcom-tools

Dotcom is a robust performance testing and website monitoring tool. The users can test their websites from 25 locations worldwide using seven desktop and mobile browsers. They can also find the fastest and slowest elements in the report. The detailed performance report including the waterfall chart analysis can be mailed too.
The trial edition is free for 30 days. With the business plan, you can get instant alerts about any performance issues and also customize reports.
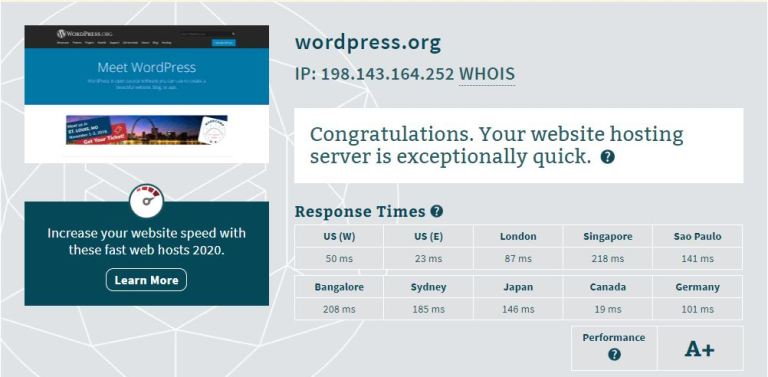
15. Bitcatcha

Bitcatcha can show how fast or slow your web hosting is performing. The users can see their web hosting server response time across 10 different locations across the world including two in the US.
The websites are ranked E, E+, D, D+….A, A+. Any ranking below B+ is a cause for concern. To be sure, you may run the test a few times to see the true response speed for the test results depend on the network stability across the globe which can vary at different times
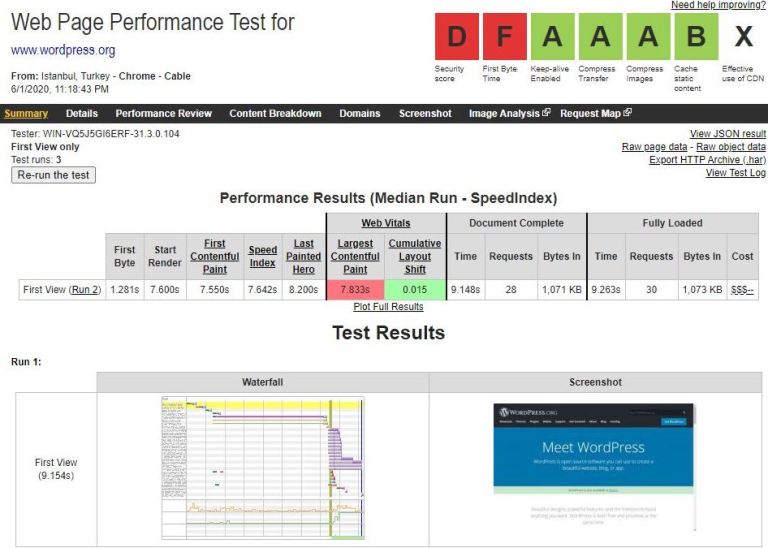
16. WebPagetest

WebPagetest was originally developed by AOL for its internal use and was later open-sourced in 2008. You can test website speed from multiple locations around the globe using different versions of Chrome, Firefox and Opera at real consumer connection speeds.
You can choose between simple tests or advanced testing including multi-step transactions, video capture, content blocking and much more. The results will provide rich diagnostic information including resource loading waterfall charts, page speed optimization checks and suggestions for improvements. It also generates screenshots to show how the page is performing at incremental intervals.
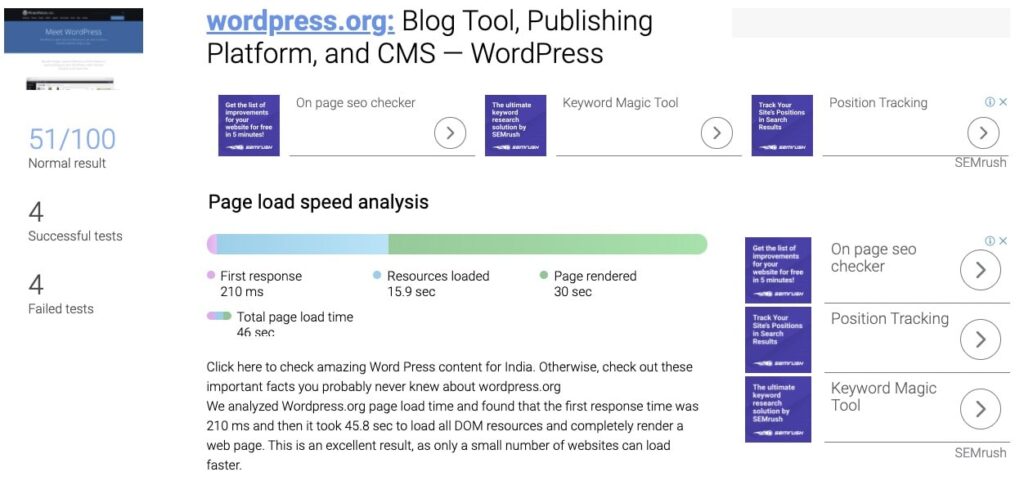
17. Accessify

Accessify can help you to run free website performance tests and get tips on how to optimize it. It can help you see all existing bottlenecks, errors and issues.
Depending on the performance of the website in factors like page load time, page size, HTTPS certificate, social sharing, it is given a score between 1 and 100. Another feature is that it also shows the ratings of similar sites to compare.
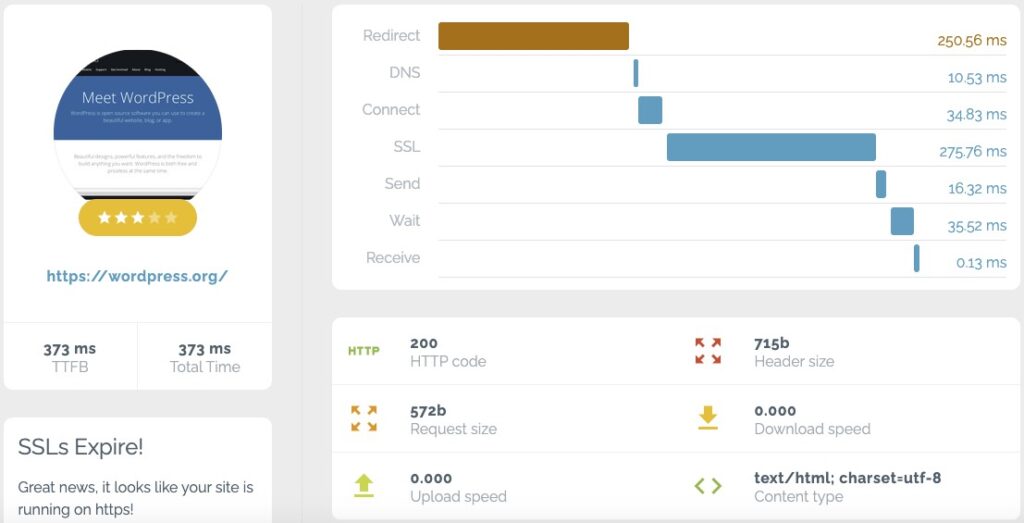
18. Bytecheck

Bytecheck analyzes the performance of websites taking into account Time to First Byte (TTFB) which is a good indicator of webserver responsiveness and network resources. It breaks down the process of receiving the first byte into six parts so you can see exactly how your server is reacting. The websites are ranked one through five stars depending upon the performance.
Conclusion
With the above 18 tools, we believe that you are more than equipped to analyze the performance of your website and take corrective measures. You can also go through our article detailing steps to increase the speed of a WordPress website. In case you are using any other tool, please let us know in the comments section below.