We are all familiar with Gutenberg and WordPress blocks, but not everyone is aware of WordPress block patterns. Block patterns are extremely useful and save a lot of time if you know how to use them. This article will give you a detailed idea about block patterns and how to use them in the block editor.
- What are block patterns?
- Why block patterns?
- What is the difference between block patterns and page builders?
- Block Patterns vs Reusable Blocks
- Premade Premium Block Patterns
- Common Block Patterns
- Customising a Block Pattern
- How to Use Block Patterns
- Examples of Block Patterns
- How to Find and Use new Block Patterns
- Wrapping Up
What are block patterns?
Block patterns are nothing but a collection of pre-defined blocks that can be inserted into posts and pages and customised with your content. They are easy to insert and they tremendously reduce the time to create content on your website. Basically, with patterns, you are using premade designs that you can customise to suit your needs. Block patterns are a great way to learn how different blocks can be combined to produce mind-blowing effects.
Why block patterns?
To build a post or a page for a website in Gutenberg, you will need multiple blocks for various categories. The process is time-consuming and extremely tiring. This is where block patterns come to the rescue. There are various patterns that you can choose from, and as mentioned earlier, they are customizable too. So instead of sitting and combining blocks, you can just click on the desired pattern, customize it and you are ready to go!
Also read: How to Create and Use a Reusable Block in WordPress Block Editor
What is the difference between block patterns and page builders?
You might be familiar with page builders such as Elementor and Beaver Builder and would be wondering what difference patterns have from them. Well, Gutenberg blocks and patterns can be considered as an upgrade to page builders.
Gutenberg is developed by the WordPress developers themselves, making it align with the overall design of WordPress. While page builders are a great way to build your website from page to page, block patterns are best for you if you are in the beginning stages of development and want to try something simple and useful. Of course, page builders and extremely helpful, but it would take time for you to learn them, while patterns are easy to go about.
Also, Gutenberg is more about creating content for posts, while page builders like Elementor and Beaver Builder are to build pages.
Also read: How to Restrict or Disable Gutenberg Blocks in the WordPress Editor
Block Patterns vs Reusable Blocks
You can consider block patterns as a group of reusable blocks. Reusable blocks are when you save and reuse a single or group of blocks which will be altered every time you make a change. Customization of patterns however does not affect anything in the library.
Premade Premium Block Patterns
There are plenty of WordPress block patterns available for free. However, just like how you go for premium plugins and themes, there are premium versions of patterns too, which you can buy, use and reuse in your WordPress projects. Genesis Blocks by StudioPress is an example.
Common Block Patterns

WordPress Patterns can be chosen from a list of categories. This includes:
- Buttons
- Columns
- Gallery
- Headers
- Text
- Query
You can choose from any of these to display your content on your post or page.
Customising a Block Pattern
Once you insert a block from the block pattern library, you can customize and edit it just like any other block. The inserted pattern will be independent of the one in the library, meaning even if you customize it, it does not change anything in the library. Likewise, making changes in the library will not affect the pattern you have already used!
How to Use Block Patterns
Using block patterns in your project is simpler than you thought. Follow these simple steps to insert a pattern in your post/page.
- Go to the dashboard and click on the new post/page
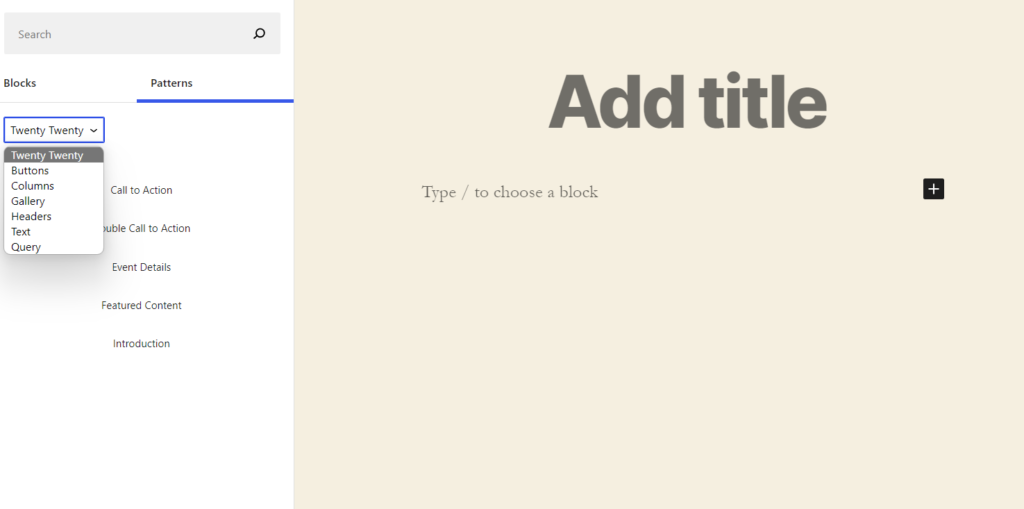
- Click on the ‘+’ button (this is the block inserter) on the top left side of your Gutenberg editor
- You will find two categories – blocks and patterns
- Click on the patterns tab and you will find a scroll-down list from where you can choose a pattern you like.
- Once you have selected a pattern, click on it, and it will appear on the editor, where your cursor is.
- You can edit it like just any other block, replace text and images as you like
Done! It is as simple as that!
Examples of Block Patterns
Example 1: Three Columns
Get a virtual tour of the museum. Ideal for schools and events.
Stay updated and see our current exhibitions here.
Get to know our opening times, ticket prices and discounts.
Example 2: Multiple Images


Also read: Hugely Useful WordPress Keyboard Shortcuts for Gutenberg
How to Find and Use new Block Patterns
To help you find and use new patterns, WordPress.org has created a library exclusively for block patterns and you can access them here.
You can select a pattern that you like from the library, click on ‘Copy Pattern’ and paste it on the editor where you want them to be. It is that simple!
There are also third-party directories such as Gutenberg Templates Library where you can find umpteen patterns. Some plugins offer patterns, so you can choose from them as well.
Wrapping Up
This article was all about patterns and how to use them. Honestly, using a block pattern is as simple as inserting a block and you can work around it and make your content. Patterns are quite useful in creating unique posts and pages and we hope you find this post helpful.
Disclosure: This post may contain affiliate links, which means we may receive a commission if you click a link and purchase something that we shared. Read more about Affiliate disclosure here.