Usually, you do not need technical knowledge to build a compelling website on WordPress. However, a little bit of it would take you a long way in making your website functional. Learning CSS is one of the easiest ways to make meaningful customizations to your site. This article would explain how to add custom CSS to WordPress website and make it richer and more efficient.
What is CSS?

Cascading Style Sheets (CSS) is an important language in web design, that modifies the look of your entire website or selected pages, and is written in HTML. With CSS, you can assign colour, layout, size and other attributes to your HTML tags. Basically, if you want to make changes to the overall appearance of your website without altering the content HTML, adding Custom CSS is the way to go.
WordPress and CSS
In WordPress, CSS is controlled by themes that are made up of template files, tags and CSS. These are all editable, all you need to know is the trick. Template files and template tags are usually made of PHP and HTML but you could also add CSS if you need to. To customise your website and the way it looks, you need the stylesheet or style.css, but you will need to learn how to add and edit the codes in this file.
Adding Custom CSS to WordPress
Did you know that you can add your own styling to your website without actually editing the existing CSS code? Well, that is very much possible and there are two methods to do that – Using WordPress customizer, and the second one is using a relevant plugin. CSS code added through these methods is easy to use and access. You can also add the new CSS without worrying about putting them in the wrong place and can easily make modifications at a later stage.
Another advantage of adding custom CSS is that it won’t be lost even when you update your theme unless you change the theme. This means, there is no need to use a child theme, and if something goes wrong, what you need to do is remove the new CSS. However, keeping a backup is only going to be beneficial, even though these methods are quite reliable that editing the existing theme files.
Now, let’s see the two methods to add Custom CSS to WordPress in detail.
1. Adding Custom CSS through WordPress Customizer
You can use the theme editor to make the changes you want to your theme, but this is not reliable and has many drawbacks. One of the best ways to go about is to add custom CSS through WordPress customizer. This is how it can be done:
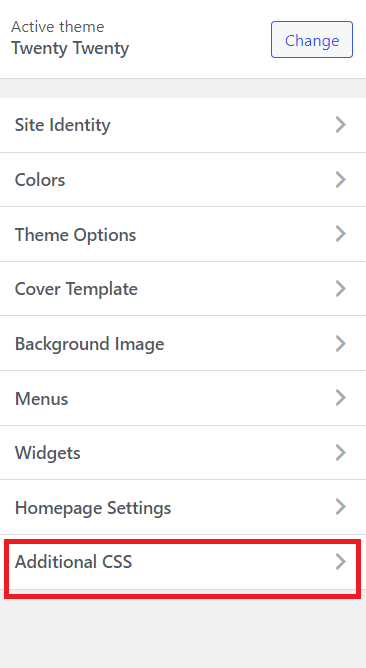
Login to your WordPress dashboard and click on Appearance > Customize to open the screen to theme customization. On the screen, you will see the preview of your website with options on the left side to customize various elements including menus, colours and so on. At the bottom of the menu, you could find the Additional CSS option.

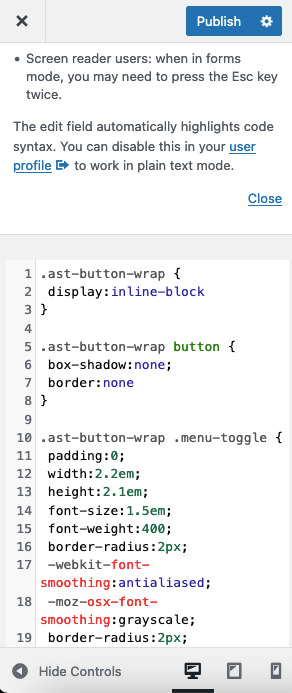
Once you click on this option, a new screen with a code input box will open with a few instructions. The Additional CSS option also includes syntax highlighting along with validation that specifies when you enter a wrong code.

Every time you write a code, it appears on the preview area as long as there is no error and you can easily publish them right away or schedule for later. The Additional CSS page is a boon, as you don’t have to mess with your core files in the Theme Editor.
One of the major benefits is of writing CSS code in the Additional CSS is that it does not disappear even when there is a theme update. It just overwrites your theme’s default styling and gives the appearance that you desire. This one can be applied globally as well as for specific pages, making it convenient and easy.
2. Adding Custom CSS Using Plugins
One of the drawbacks of Additional CSS is that it resets when you switch to another theme. With Custom CSS using plugins, you do not have to worry about that. It’s functionally the same as Additional CSS, but more reliable. They come with additional features as well, so using plugins will only benefit you in the long run. Here are some plugins that you should consider for Custom CSS.
1. Simple Custom CSS
This plugin allows hassle-free Custom CSS. It is one of the most popular CSS editor plugins and is easy to use and set up with a minimal interface and lightweight backend. The plugin works on any theme and also includes error checking and syntax highlighting. After making the required changes, to see them appear on your website, all you need to do is refresh the site!
2. SiteOrigin CSS
This is another simple yet powerful Custom CSS plugin for WordPress. The plugin allows you to edit the look and feel of your site in real-time without altering its basic code. SiteOrigin CSS creates a site editing experience that suits both beginners and experienced developers. Experienced users would enjoy the code autocompletion that makes writing CSS faster than ever.
3. Simple Custom CSS and JS
This one is another plugin that helps you customize your WordPress site’s appearance by easily adding custom CSS and JS code without even modifying your theme or plugin files. It is perfect for adding custom CSS to your site.
4. CSS Hero
This one is a premium plugin with some powerful features. It helps you make changes to the appearance of your website without even touching the theme. The theme is safe and easy to use and comes with excellent additional features that would make your website a great deal.
Wrapping Up
For a WordPress user, especially a beginner, trying out CSS in the initial stages would be extremely confusing. However, with the right tips and tricks, it is as easy as it can get. The methods mentioned above are extremely useful to add Custom CSS to your WordPress site, that too without changing any files. Try them out yourself and let us know which one you liked the most.






